前言
相信你一定聽過『工欲善其事,必先利行器』這句話。但是市面上設計介面的軟體這麼多,而且不斷的推陳出新。
到底要選擇哪個才適合,想必也經常困擾著你。今次就來介紹這一兩年來突然興起的介面設計軟體Figma。
Figma相關介面設計軟體的趨勢
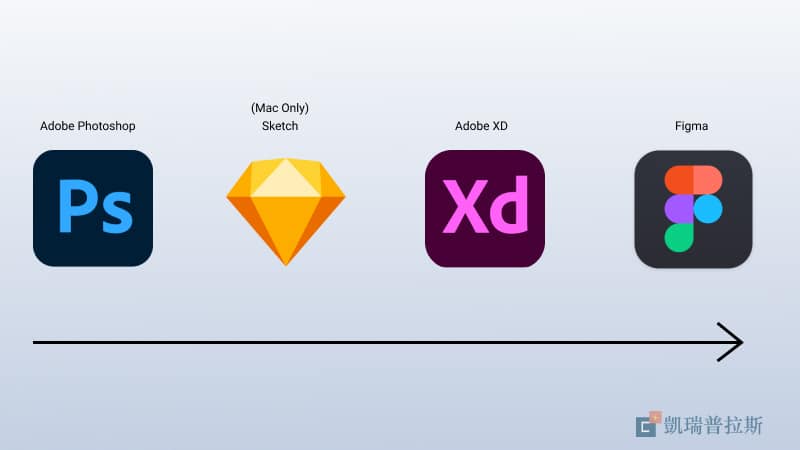
大約在2010年,那時介面設計的趨勢剛興起,大部分的設計師起先還是用Photoshop去做介面設計,
但是Photoshop通常都是拿來進行影像合成或是排版,拿來設計介面,會有許多功能用起來很不方便。
直到了Sketch的出現,解救了廣大的設計師,Sketch操作清晰簡單,專門作為設計介面所使用,
還有廣大的外掛支援,從此Sketch變為設計介面軟體的主流。
但是Sketch只有Mac系統可以使用,也因為這樣,我跟許多設計師一樣,買了生平的第一台MAC Pro。
幾年過去了,Sketch也更新了很多個版本,但是還是有幾點無法克服。像是,Prototype的製作一直都很陽春,只能依靠第三方軟體,標注方面,也是需要依靠外掛Zeplin才能趨於完善。
再來就是一直沒有出Windows的版本,無法跨平台的去使用。
到了2018年,Adobe自家也才推出XD作為設計介面軟體,此時腳步已經追不上Sketch了。
然而這一兩年,Figma卻以黑馬的姿態,追上了Sketch,許多使用者以及企業紛紛從Sketch轉向到Figma,
到底Figma有什麼魅力? 讓我來帶你一探究竟。

Figma的相關背景
2012年,當時年僅23歲的Dylan Field 和 Evan Wallace 還在美國布朗大學讀書期間,就開始著手開發Figma。當時只是腦力激盪Web設計工具所產生的想法之一。
隨後離開了學校,他們就全職投入開發Figma,直到2016年Figma才首次公開,2019年推出Figma社群,允許設計師發佈其作品供人查看。
截至2020年4月,Figma的估值已超過20億美元。
<資料來源-Wikipedia>
雖然看起來Figma一路過關斬將,但是如何從Adobe以及日正當紅的Sketch中搶下客戶,還是一大挑戰。
最後從設計師與產品經理還有工程師協作,這個角度切入,才找到屬於自己的定位。
2022年9月15日,美國軟體公司Adobe宣布以約200億美元收購Figma,當時造成不小的轟動,但最終因為歐盟的反對,而以失敗收尾。
<相關新聞:Adobe與Figma的併購交易,正式宣布破局>
Figma的4大優點和特色
跨平台裝置
Figma是基於瀏覽器上的服務,不管你是windows或是mac系統,只要能夠上網就可以使用,
同時也提供本機版APP下載安裝,若擔心有時候無法上網也是可以利用本機版來操作。
我自己是兩個方式都有使用,只要是同一個帳號下,檔案都可以互通,
網頁版本或是APP的檔案都會自動儲値在雲端,不用擔心找不到。
Figma有自己的檔案格式.fig,若不放心還是可以備份檔案在本機。

共同協作
設計師不管是在設計過程中或是設計完稿後,都可以透過分享連結,讓相關合作的同事看到你設計的結果,
而同事可以直接下註解在設計稿上面,達到即時的反饋,大大減低了彼此之間的溝通成本。
也許有些設計師會比較不習慣這樣的溝通方式,不想要把設計的過程都秀給同事看,
凱瑞覺得也許可以調整一下自己的心態,讓自己的設計過程公開透明,反而可以讓別人更了解你的設計概念。

原型製作Prototype
若你有用過sketch,相信你會知道sketch的原型製作功能非常的薄弱,
需要另外軟體來製作動態效果,例如:Principle。
Figma內建的原型製作功能,已經非常的完善,而且操作起來簡單,可以輕易達到不錯的動態效果。
但是如果你是要求更精細的動態效果,還是需要使用別的軟體,或是與工程師配合利用寫程式來實現。

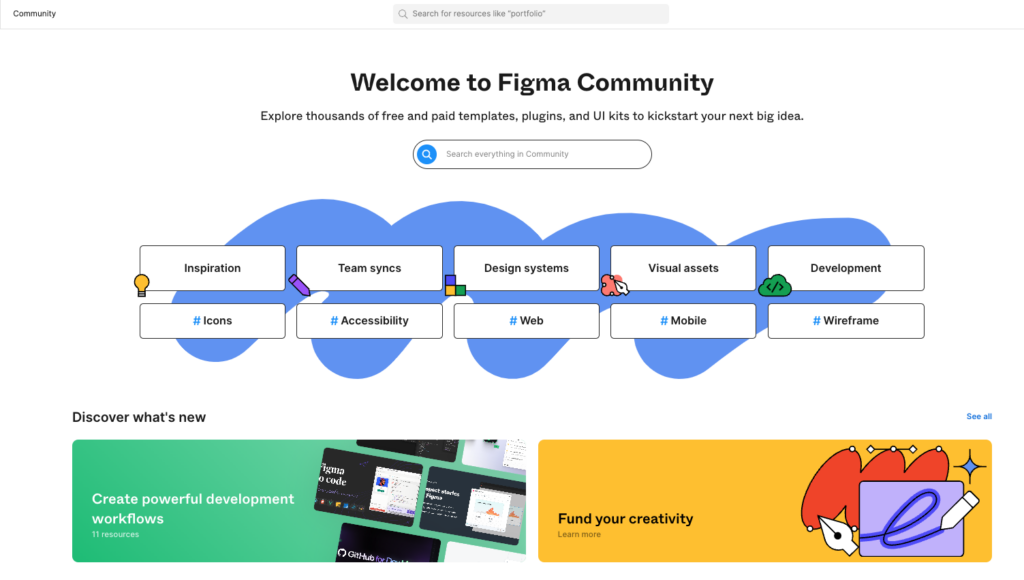
插件&社群
Figma擁有廣大的社群,設計師在上面往往可以找到不錯設計元素,包括:設計靈感、設計系統、設計素材、工程師資源…等等。
另外,也一樣擁有許多好用的外掛,在線上很容易尋找與安裝。

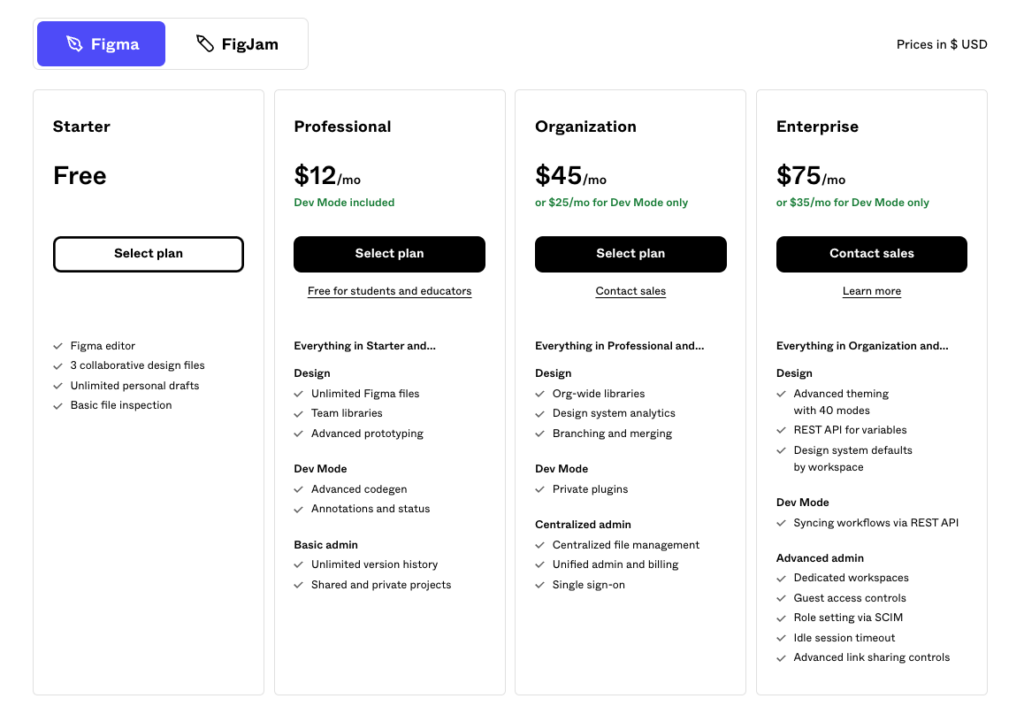
Figma相關收費
初階方案:
免費,完整的編輯權限,30天的歷史版本,
但只能建立三個專案,雲端空間無限。
專業版:
若是採年繳的話,每月每人是12美元,若是採用月繳的話,每月每人是15美元,
可以開無限個專案,無限制的歷史紀錄,可自定義文件以及用戶的使用權限,以及可共享團隊的資料庫。
組織方案:
採年繳制,每月每人是45美元,除了可開無限專案,無限的版本歷史紀錄,
歷史記錄擁有分支和合併的功能,還可以建立組織的設計系統,
私人插件與管理,共享字體,SOO +高級安全,設計系統的分析。
企業方案:
每月每人是75美元, 開放全部的功能。
建議,初階方案方面就很夠用了,基本上功能都很完整。
但是如果是要跟不同的團隊合作,進行開發,
建議還是升級專業或組織版本,擁有資料庫共享還有無限版本歷史紀錄,
對於整個開發團隊都會有極大的助益。

(圖片來源:Figma)
總結
凱瑞自己實際用了Figma一段時間,發覺它的優點真的非常的多,
若你是UI新手,建議你直接學Figma當作主要的設計工具。
但若你是想要從Sketch轉到Figma,需要先忍受一段陣痛期,
雖然在操作行為上都是大同小異,而且Figma也可以輸入Sketch的設計檔,
但製作和使用元件的方法是不一樣的,需要花點時間打掉重練,
不過等你熟悉了以後,就會發覺Figma的好用之處。
設計工具常常推陳出新,每家都有各自的優缺點,
現在看起來Figma的優點大過於缺點,而且需要學習的曲線也不算太高,
建議大家可以多多嘗試看看。