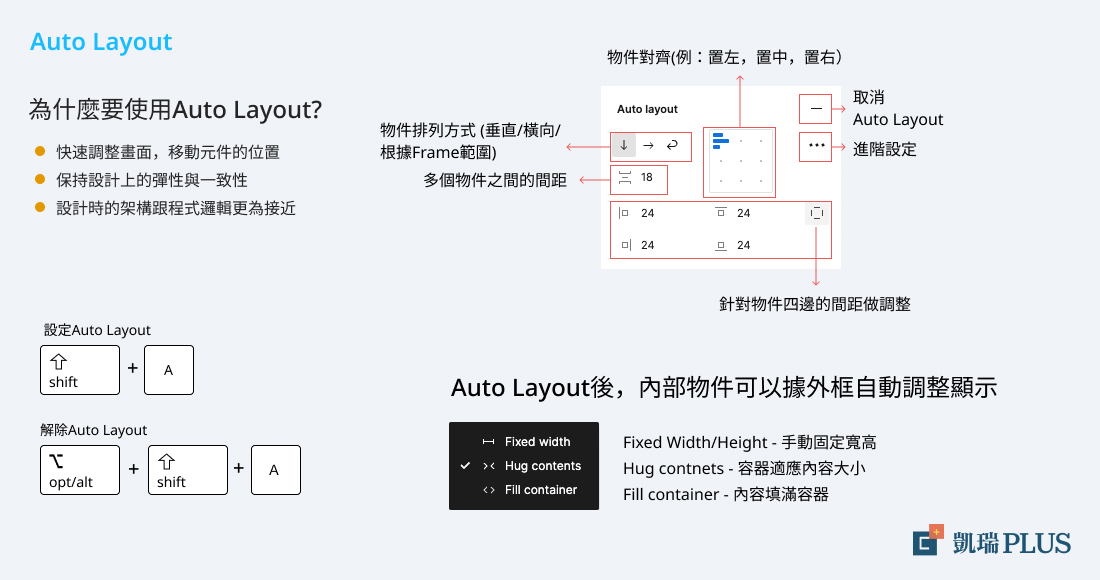
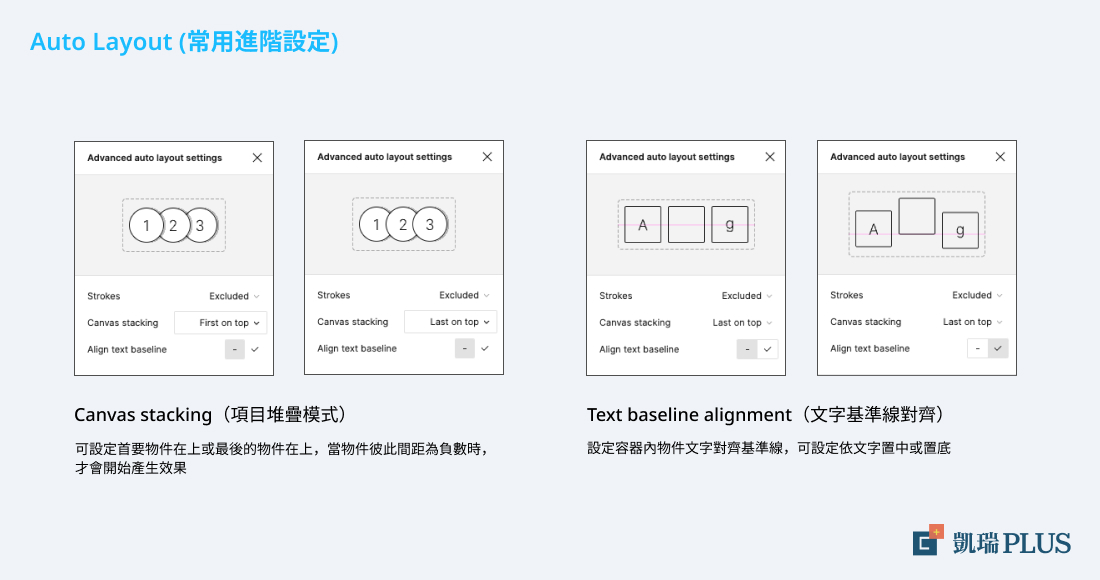
Figma超方便的自動排版功能Auto Layout
這功能算是Figma裡面最重要的功能,以往在排列設計元素時,都需要手動一個一個去調整,但Auto Layout這功能可以根據你的內容物,自動作延伸以及排列,省去許多手動調整的時間。
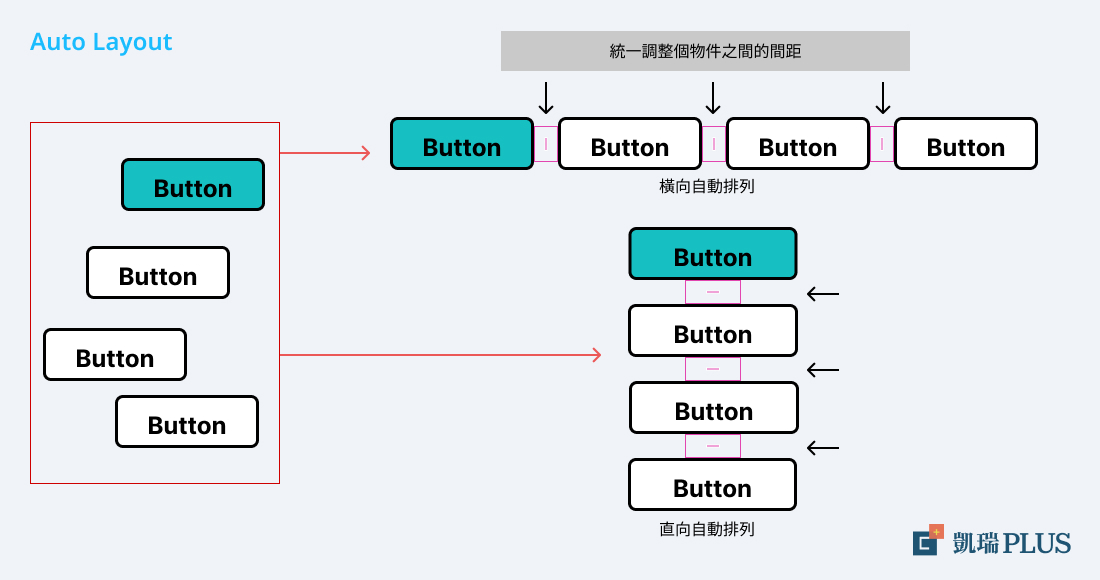
將數個設計元素框選起來後,按下Shift+A,就會變成自動排列,再利用屬性調整,可以自動橫排或是直排,並且可統一調整元素之間的間距,達到設計版面的一至性。
另外Auto Layout常常會搭配Constraint來使用,在作響應式網頁時非常的方便。



了解Figma裡的設計元件Component
設計元件的相關基礎設定
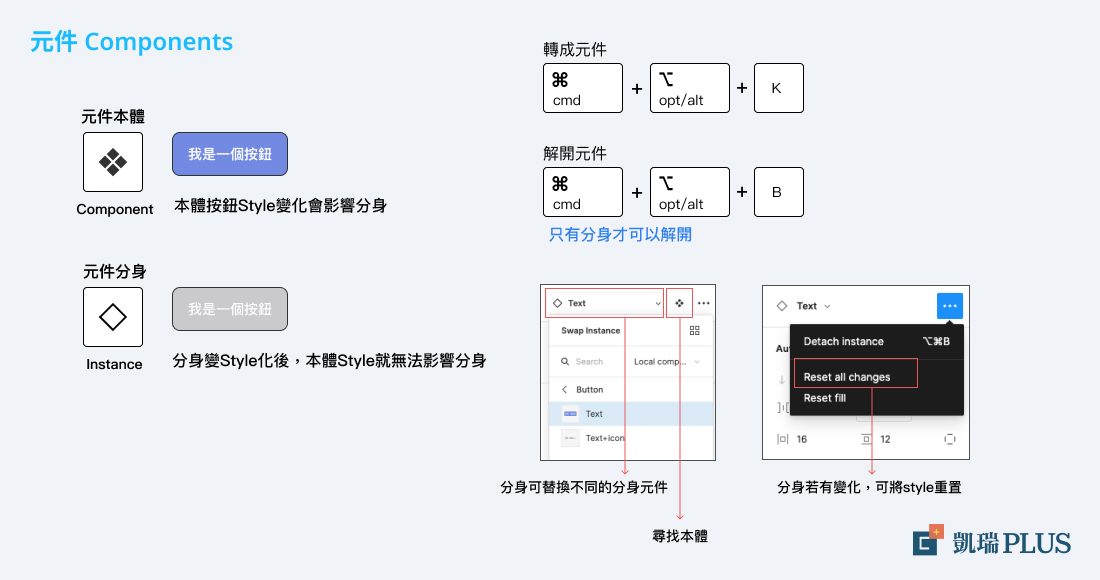
Figma裡面的組件實際上會有兩個元素:
1.元件本體 – Components
2.元件分身 – Instance
這兩個元素,有一些因果關係跟特性,需要先了解:
1.元件本體Style變化會影響分身,但是分身變Style化後,元件本體Style改變就無法影響分身
2.分身若有變化,可將變化後的Style重置,但分身可變化的屬性只有:文字、填色、筆畫、效果、尺寸
3.分身可交換不同的分身元件
4.已經成為本體的元件無法再恢復,但分身元件可以
元件的使用時機,在於需要大量修改設計的時候,例如:畫面上有許多的Button,若想要統一置換顏色,就可以利用元件的特性,一次性的修改。
所以通常我們會先設計的元件本體,然後複製分身,放置在各個設計畫面裡頭,這樣若有需要大量修改,只要修改本體,分身就會統一的修改。然而,我們也可以針對元件分身做變更,變更時並不會影響元件本體。
在實際操作上,通常會開一個新的頁面,把所有的元件本體放進去,統一管理。另外,散佈在各頁面裡的分身元件,可以利用面本上的按鈕,找到本體,進而做修改。

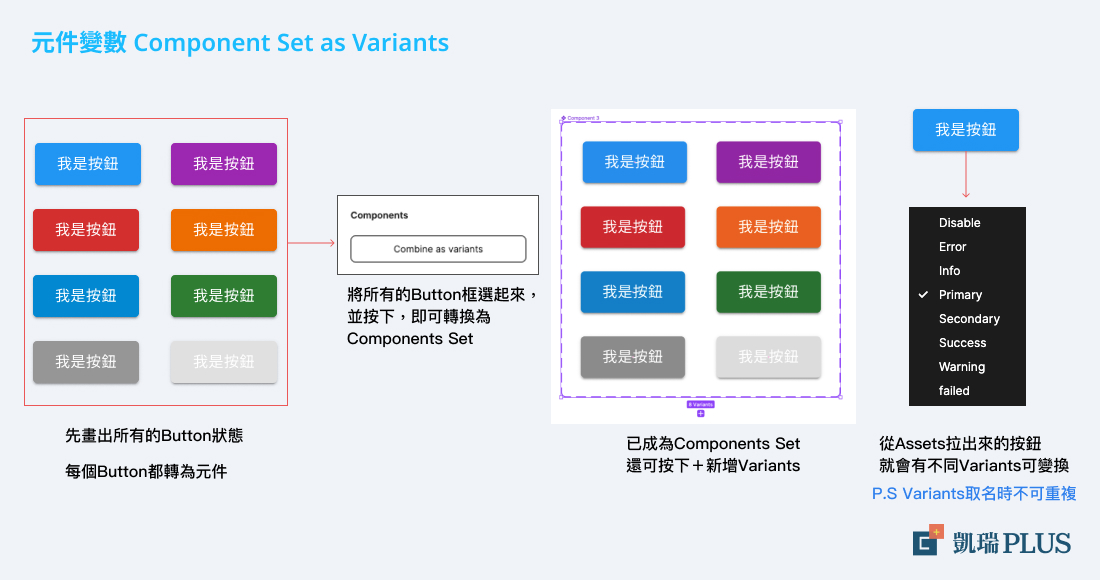
元件變數(Component Set Variants)的使用
若一個元件裡面有不同的狀態,就可以設為不同的變數。通常會用在有不同狀態的Button,變數之間的取名不可以重複,若重複介面上就會顯示錯誤的訊息。
利用這個方式,可以大量減少元件的數量,利用變數去替換。

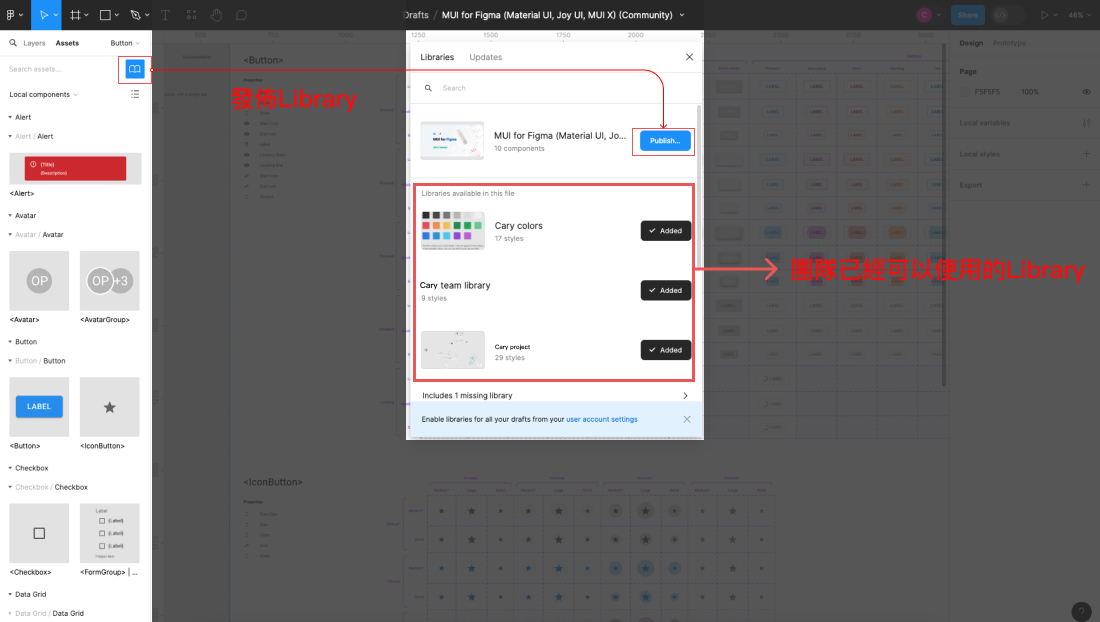
元件庫(Library)的使用
如何上傳和維護元件庫?
設計師只需要將已經完成的元件和樣式放置一個檔案中,然後可以根據當前的文件已有的元件和樣式直接建立共享元件庫,只需要在Assert的Library入口進入元件庫介面,通過元件庫介面中的上傳(Publish)功能,完成上傳,團隊成員就可以獲得該元件庫內容。
後續維護元件庫的工作,只需要在該文件上進行修改和完善,隨後回到Library窗口進行更新。
如何使用團隊成員已上傳的元件庫?
在Library介面,團隊已公開元件庫會以List的形式展開,設計師只需要從面板裡面挑選,點擊或著是拖拉到畫面裡,即可調用該元件庫的內容,如:元件,顏色樣式,字體系統等。

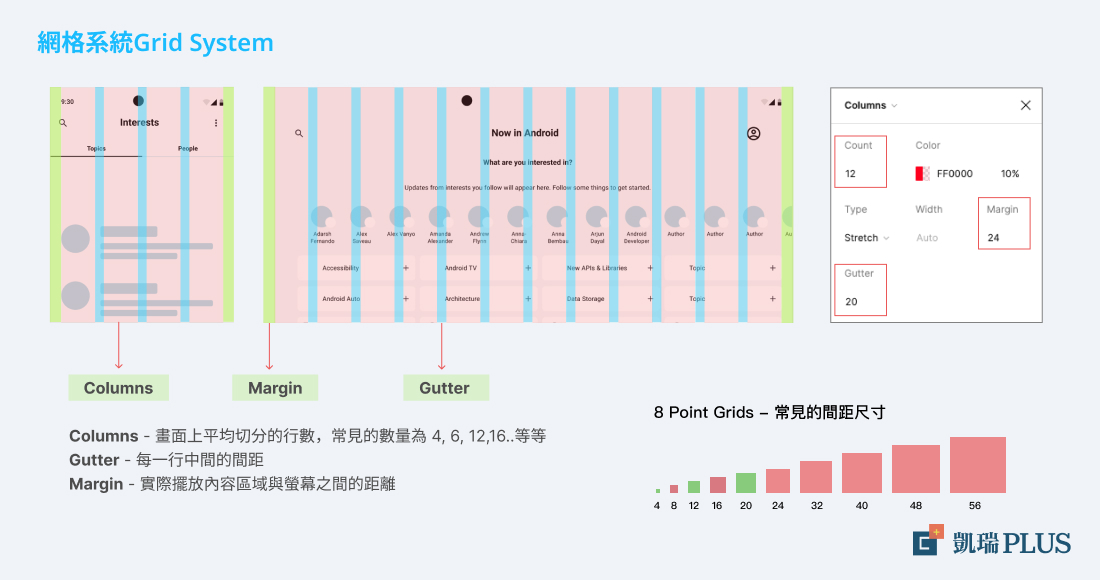
善用Figma網格系統
Grid System
在數位產品中,我們會遇到許多不同的螢幕尺寸,而網格系統可以幫助我們在設計版面的時候,有一個版面規範可以遵循。
利用網格系統,就可以更好的去對齊畫面裡所有的設計元素,讓所有的畫面更有一至性。
另外,在交付時,也可以讓工程師在開發的時候,更清楚的要怎麼針對不同的裝置尺寸去做設定,進而減少許多溝通上的成本。
8 Point Grids
業界主流的8pt網路間距可以更好的幫助我們快速的做出設計決策,讓設計有一定的規則可循,更可以減少我們和工程師溝通的時間,在設計除錯時也能更精準。

打造Figma設計系統 (Design System)
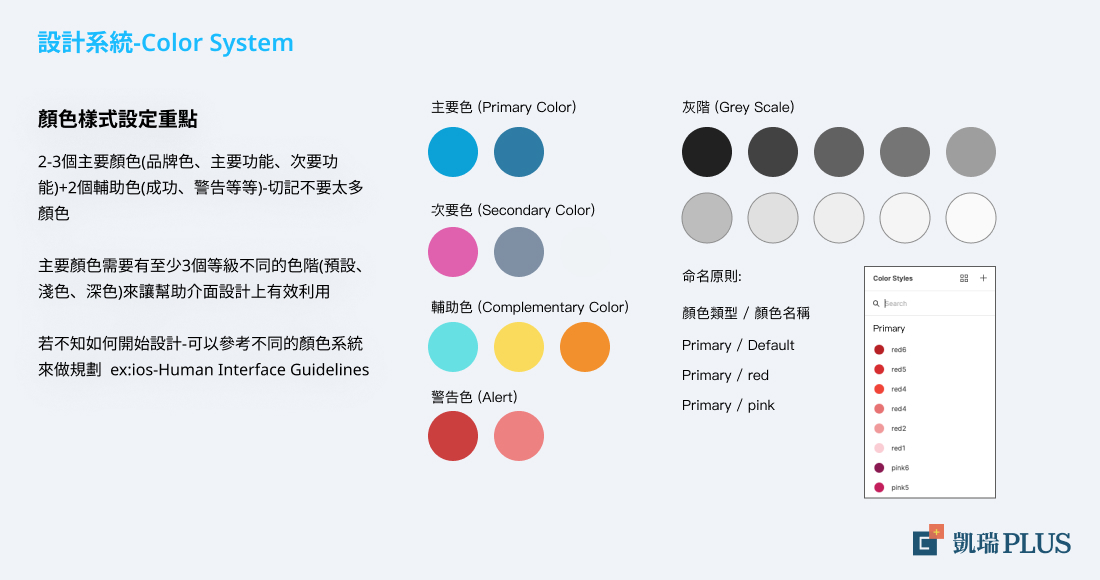
顏色系統 (Color System):
設計系統的目的在於建立起良好的規範,定義好之後,會讓整體的設計風格一至,進而可以發佈成共享樣式,讓團隊的其他成員也可以運用得到。
通常會定義以下幾種設定:
主要色(Primary Color):通常會是品牌色,並使用在重要文字或是主按鈕上
次要色(Secondary Color) : 通常使用在提示訊息或次要文字按鈕上
輔助色(Complementary Color) :其他訊息以及相關輔助按鈕或是標籤(Tag)
警告色(Alert) : 通常用在錯誤訊息或警告操作上
在定義色彩的時候,要記得不要設定太多的顏色,避免整個產品看起來花花綠綠的,通常主色就是品牌色或是公司的代表色。
命名原則:
顏色類型 / 顏色名稱
Primary / Blue
Secondary / Green
若不知道怎麼樣去設計顏色系統,可去參考一些現有的設計系統,例如:ios-Human Interface Guidelines , Andriod- Google Material Design , Ant Desing…等等。

文字樣式系統 (Text System):
文字系統樣式設定,會稍微複雜一點點,但是只要掌握好規則,之後就可以順利上手。
文字樣式設計的重點:
1.字體家族一定要先選定,通常英文設定:Roboto,中文設定:思源黑體
2.一開始可設定H1~H6常用的文字樣式,粗細不要太多種(2~3種),隨著設計頁面的增加,再去做調製增減
3.需要設定的樣式:字型(Font-Family),大小(Font-Size),粗細(Font-Weight),行高(Line-Height)
4.行高建議設定為1.4 (140%)-1.6(160%)倍的字級,如果是大標(超過24px),可以考慮用小一點,例如:1.25(125%)倍得行高
5.Figma裡面有針對文字作彈性的調整,例如:對齊方向,容器寬高,顏色樣式,對於想要精確的間距,一定要善用容器寬高這項功能。

文字樣式只要整理起來再搭配色彩樣式,產品的整體設計風格就會非常的一致,在這個部分,需要大家多花點心思去整理設計系統,之後如果要更改, 就可以快速的變換,另外工程師在實作的時候,也可以根據你定義的樣式,快速地去做一些設定。