Figma Config是一年一度的的重要活動,旨在展示Figma的最新功能,就讓我們來看看這次大會展示了哪些新的功能吧。
Design System-Variables
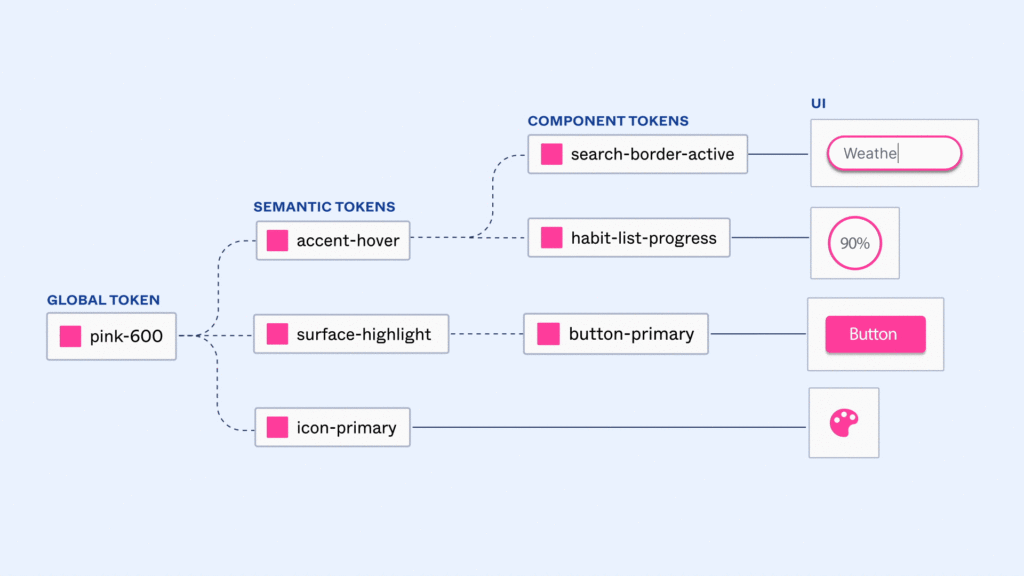
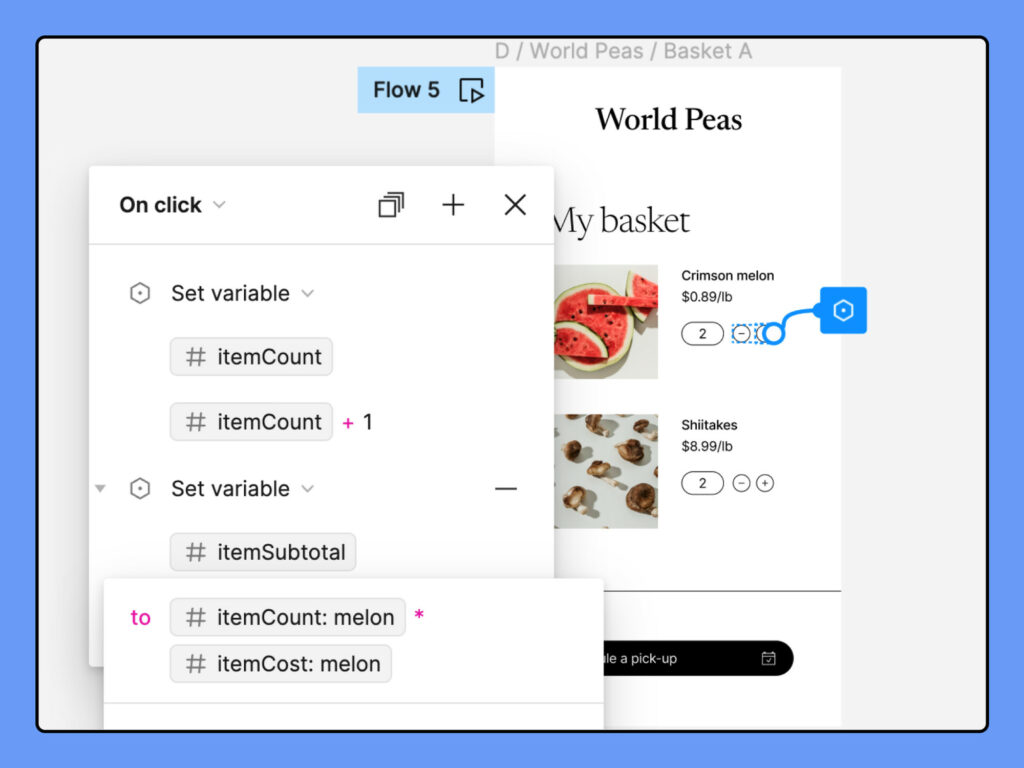
在此前一兩年中,有許多聲音希望Figma支持原生的Design Token能力,而在這次的Config大會中,Dylan Field稱之為Variables,不需要再借助第三方插件,就可以實現 Token的能力。

(資料來源:Figma)
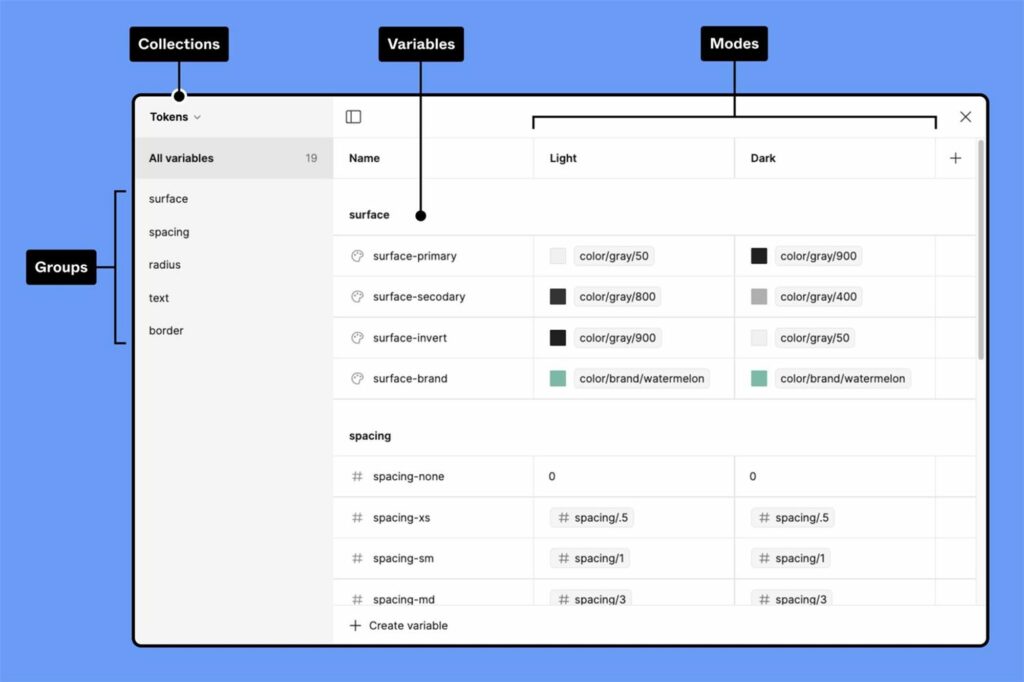
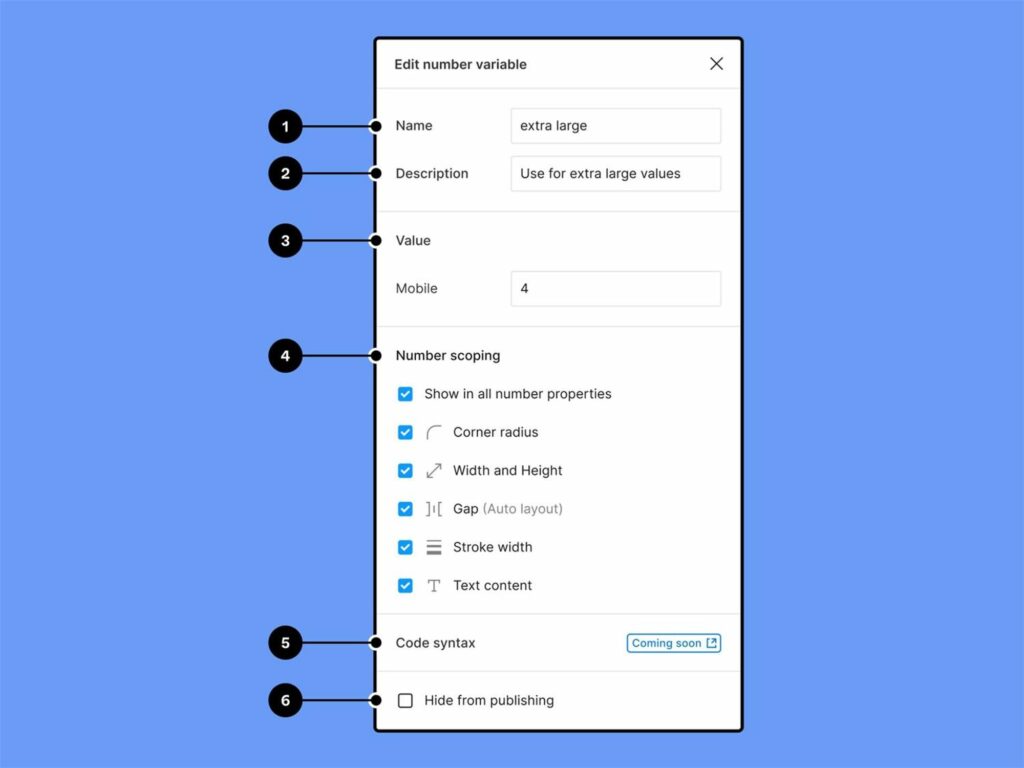
而本次推出的Variables功能,還在公開測試的階段!主要的功能是在設計中的變數,可儲存重複使用的數值,應用於不同設計屬性和原型製作。在建構與管理設計系統和創建複雜的原型流程時,能節省時間增加效率。


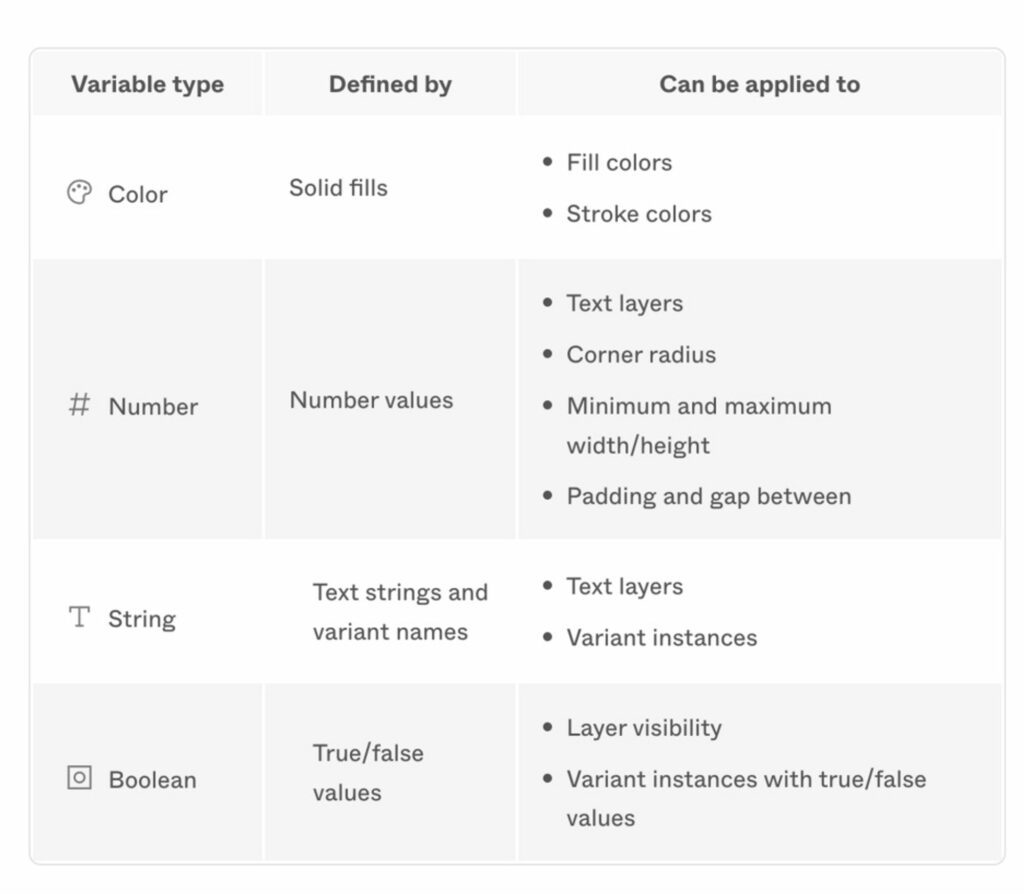
從下表的整理可以得知總共有四種類型的變量。每一種都可以應用於相對應的屬性和元素。
在之前,只有顏色、字體元素才能設為樣式發佈到設計組件,現在連寬度、間距、圓角、筆畫描邊..等等,都可以利用Variables將樣式建立到設計組件庫。

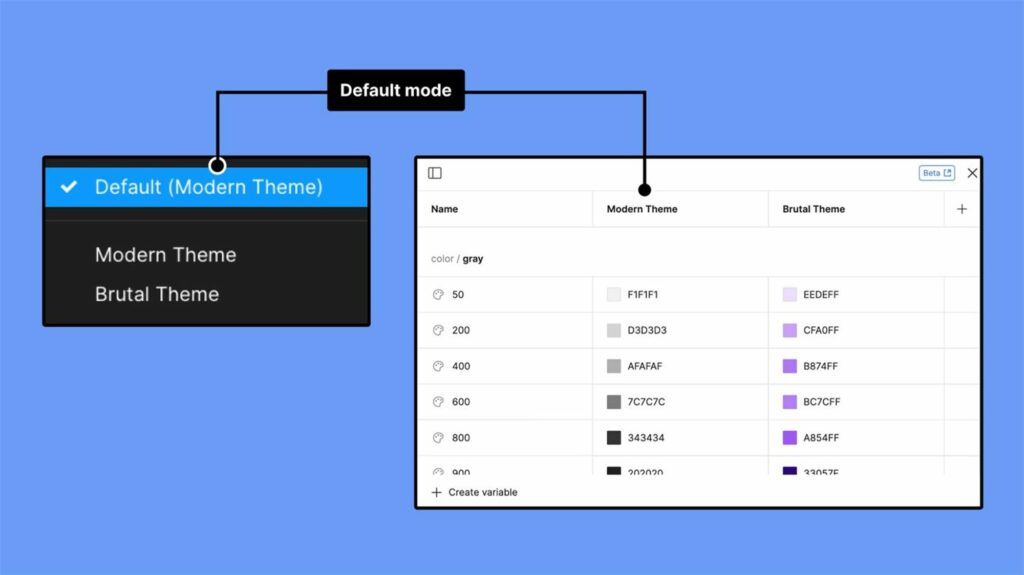
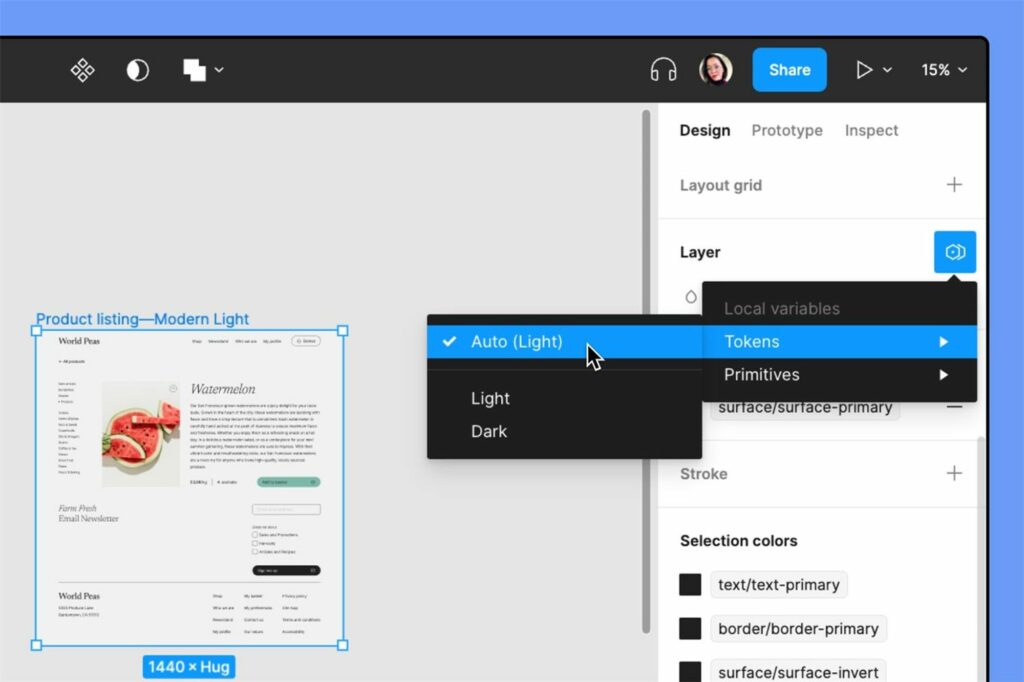
Variable modes ,主要是可以應用於不同的主題或是模式之間的切換。
以下是可以使用模式切換的使用情境:
1.不同的顏色主题,如Dark or Light模式

2.根據已定義的空間系統切換不同裝置尺寸,物件之間的間隔也會即時更新。

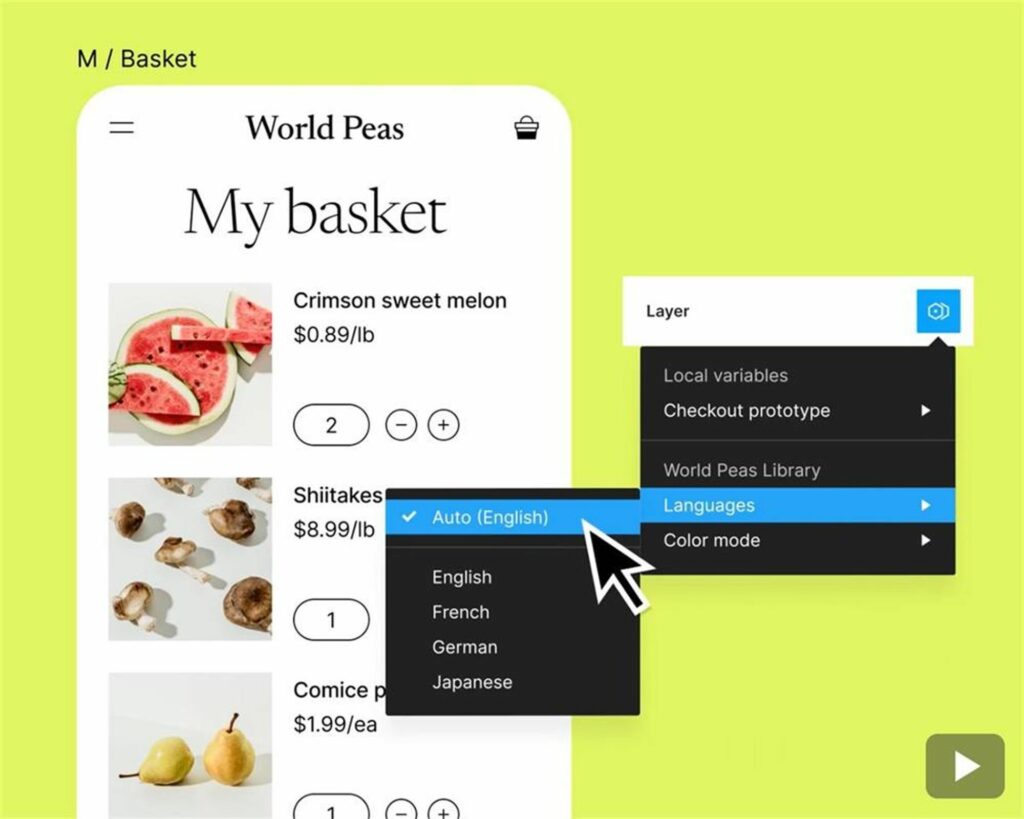
3.透過在切換文案,預覽不同語言下的文字排列方式。

(資料來源:Figma)
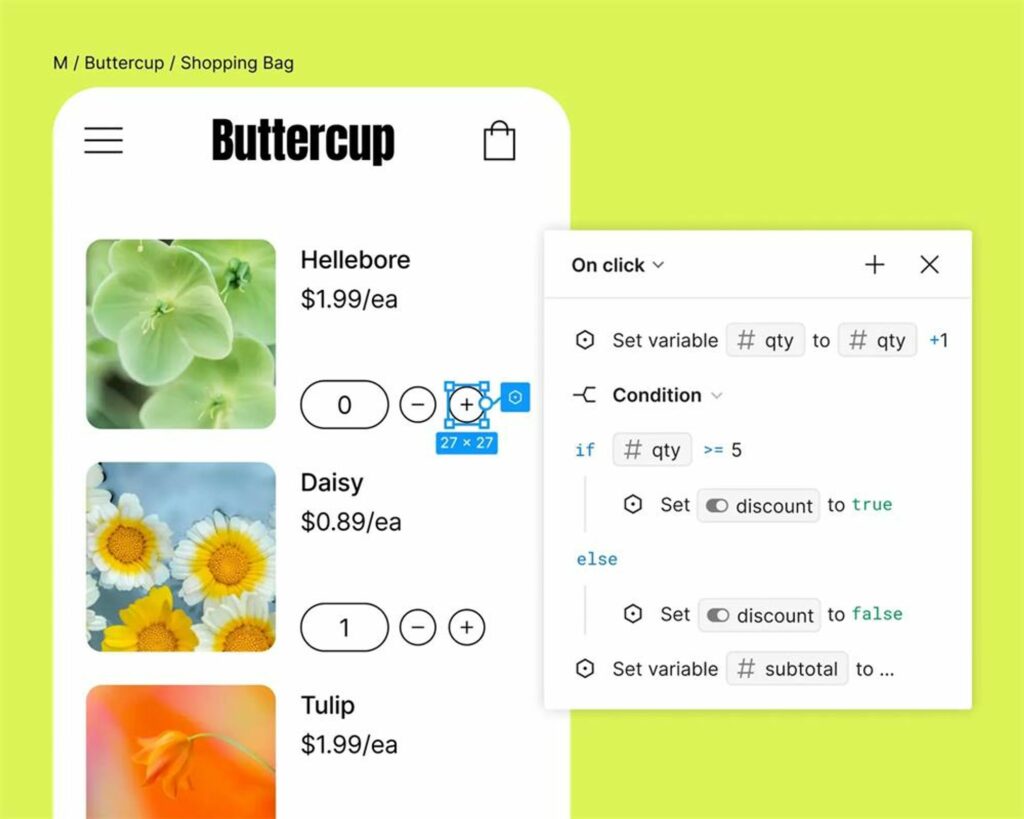
Prototype高級原型設計
之前Figma提供的Prototype功能較為陽春,想要展示一個完整的流程,只能靠許多的靜態畫面去堆疊,而這次Prototype解鎖了數學表達式,使用加、減、乘、除等條件邏輯(expression表達式)以及生成動態字符串(Conditionals),大量減少重複畫面的使用,不再需要複雜的wireflow,就可快速構建更加逼真的原型。
在編輯完設計稿之後,可以直接在畫布上播放和預覽原型,以實現快速的反饋以及修正。


(資料來源:Figma)
Auto Layout 自動佈局更新
Auto Layout一直是Figma裡面最常使用的功能,這次一樣有更新兩個地方。
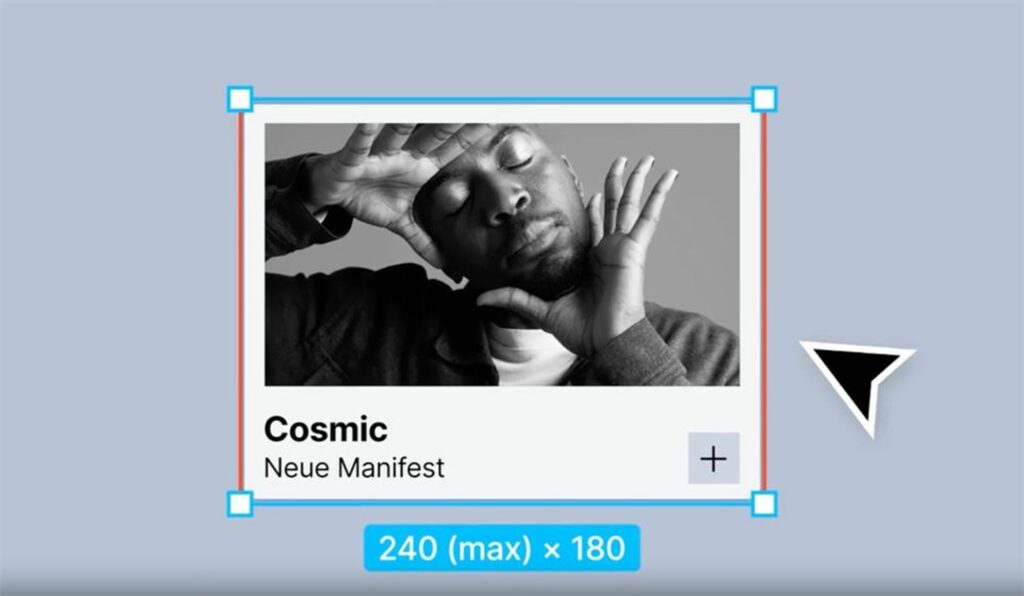
支持佈局最大、最小寬度
在此之前,Auto Layout只能自適應固定尺寸、內容來填充容器,現在可以給容器設置最大以及最小寬度,可以更貼切地滿足設計需求。

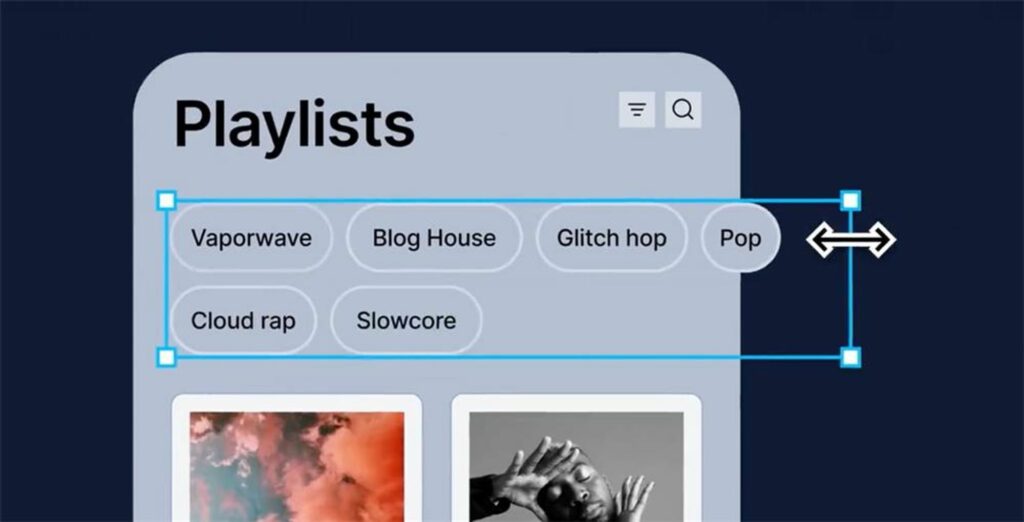
支持Wrap響應式佈局
當容器寬度不夠時,開啟Wrap,可以讓裡面的元素,自動往下排列

(資料來源:Figma)
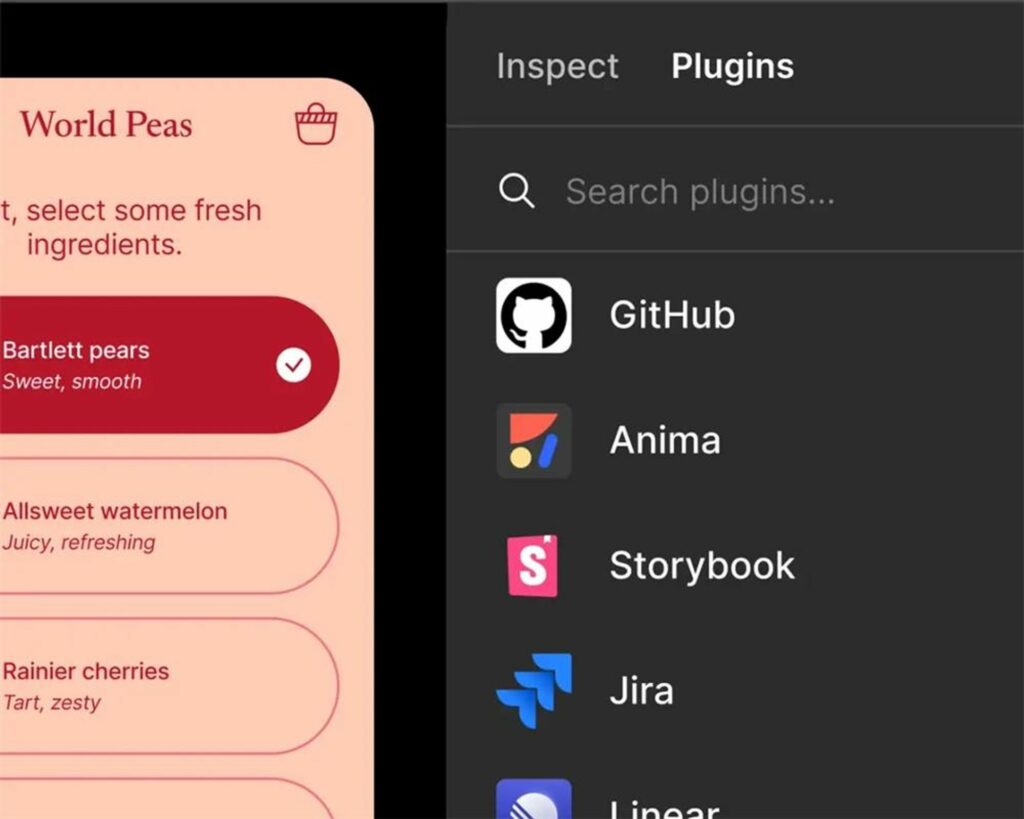
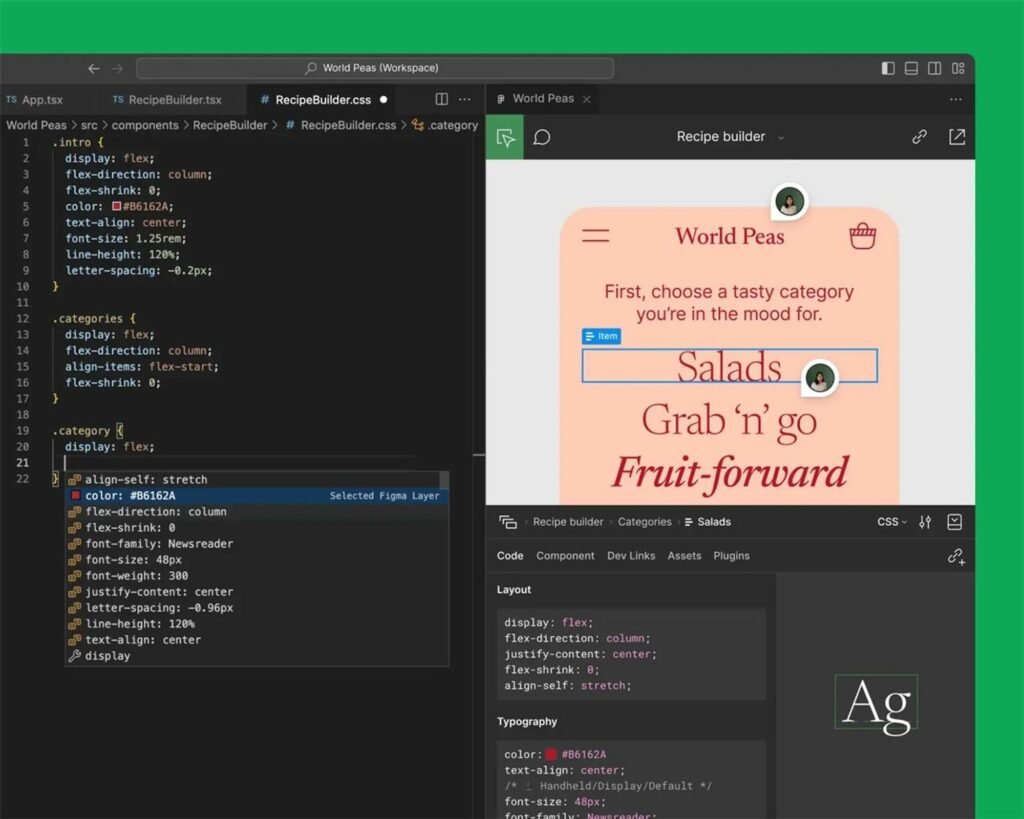
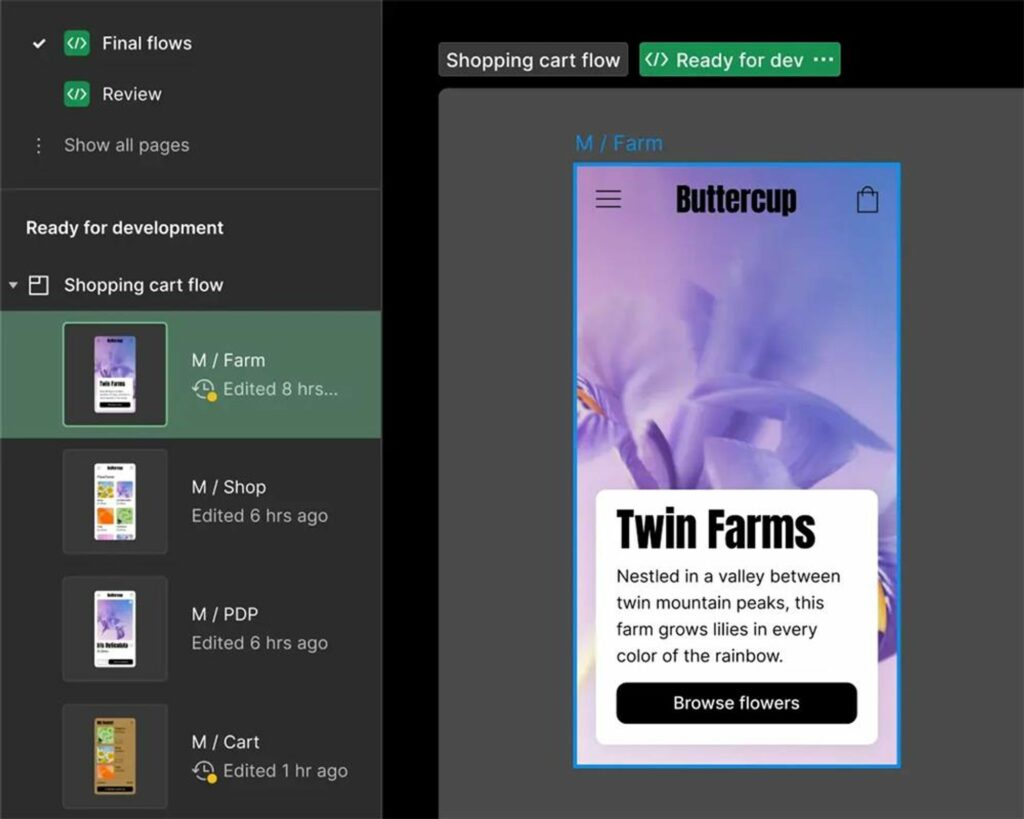
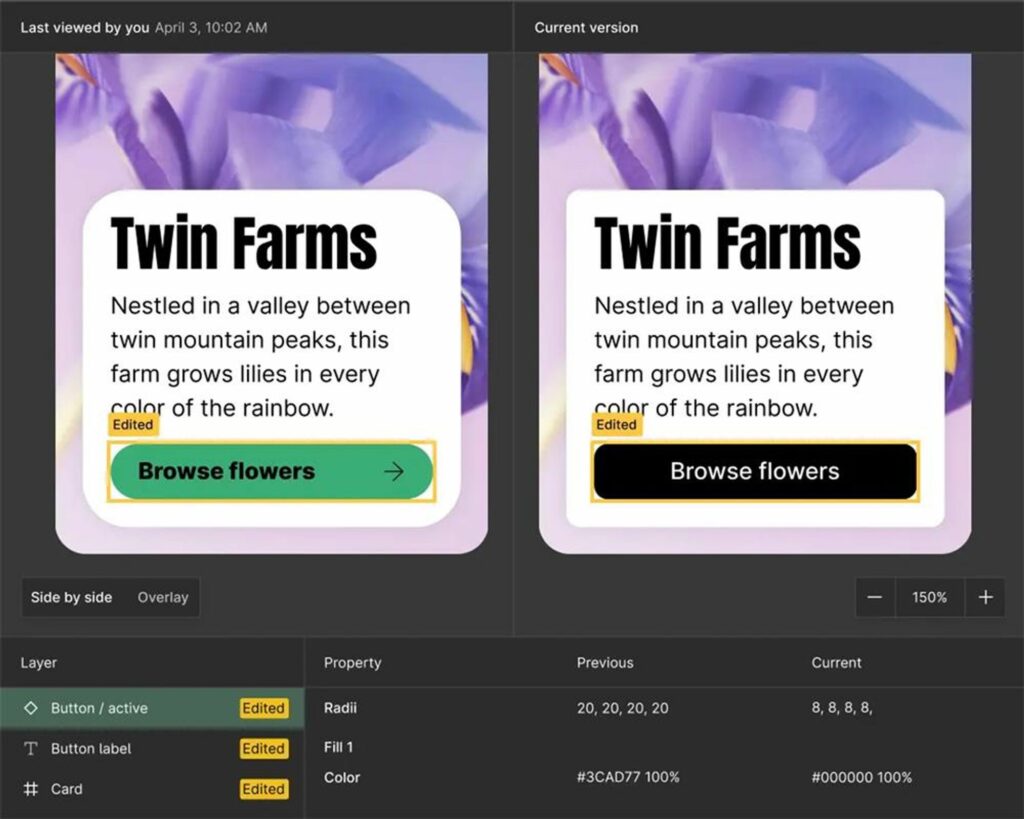
Dev Mode:開發者模式
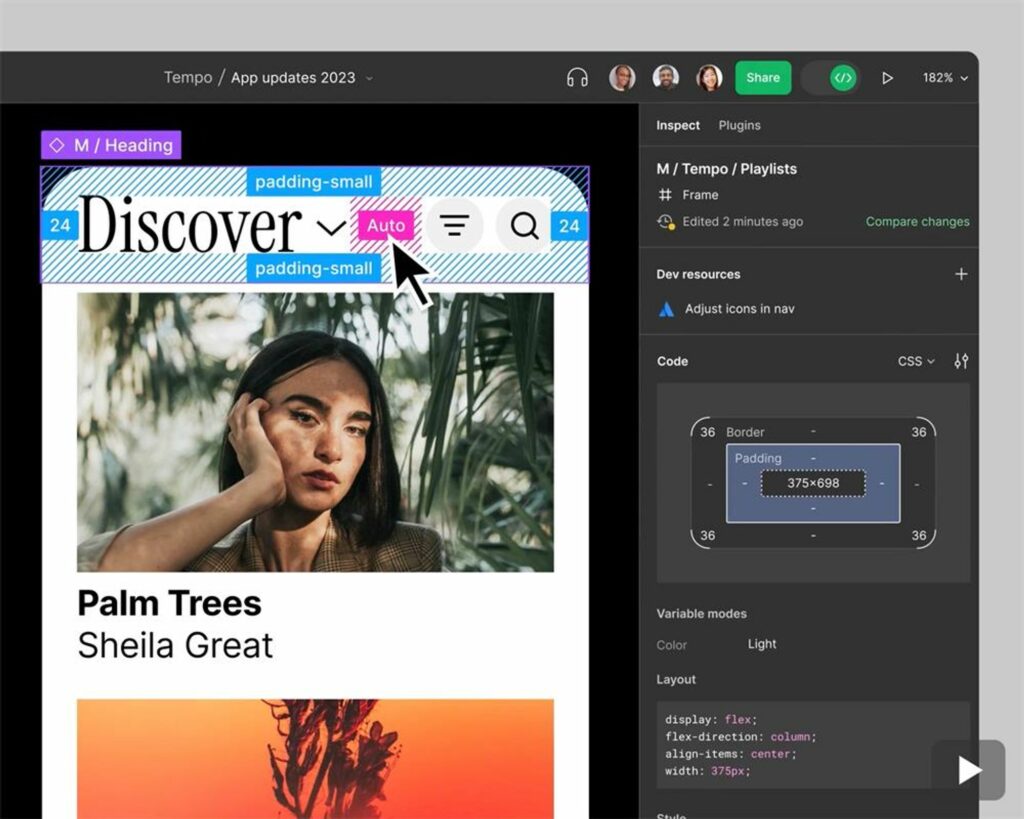
Dev Mode 主要是樣讓設計到製作更加快速,這個功能可以說是了前端工程師而誕生的。前端工程師可以在這個區塊查看設計稿,並把設計轉換成程式,讓從設計到開發的轉換更流暢,細節也不易在交接之中漏掉,很明顯的是在跟Zeplin較勁的意味。
Inspection (檢視):輕鬆查看 Figma 物件的尺寸、規範、樣式和資源。

Plugins (插件):可使用程式碼、資源導出的插件,可同步 Jira、GitHub、Storybook 等等生產力工具,自動化完成所需任務。

Code Snippets (程式碼片段):直接從Figma複製CSS、iOS、Android程式碼,或透過 plug-in 自定義程式碼。

Section Status (區段狀態):設計師可標示Ready for dev狀態,提醒開發者這部分內容已經設計完成可以進行開發。

Compare Changes (版本變更比較):透過比較功能的,工程師可以直接查看不同設計版本中的修改處。

(資料來源:Figma)
結語:有關Figma 生成式Ai佈局
本以為Adobe在去年收購Figma後,會有大規模的有關UI/UX的AI生成式工具出來,但從上面主要介紹的功能,我們可以知道這次的大會還是著重在Figma功能上的增進。
然而,大會上還是有公佈,Figma收購了Diagram這家AI新創公司,並已經開發了AI相關的Figma Plugin,但是實際試用起來,還是只是一些AI生成的小功能,讓人不覺得有些保守。
期望之後Figma可以在生成式AI這邊有多一點的著墨,畢竟現在已經有Framer跑了出來,吸引了使用者不少的注目。
延伸閱讀:快速了解Figma進階五大功能