前言
想要設計網站,網站規劃算是前期第一個最重要的環節,在這個環節裡,不管是產品經理、專案經理或是設計師,都需要花費大量的時間來確認網站架構(Sitemap)以及繪製框架(Wireframe),以便後續設計或是開發。
接下來介紹的工具就是可以透過 AI 產出內容及網站架構的『 Relume 』,將原先需要花幾個禮拜所完成網站規劃,只需要在幾分鐘之內就可以完成,大大的提升不少的工作效率。

(圖片來源:Relume)
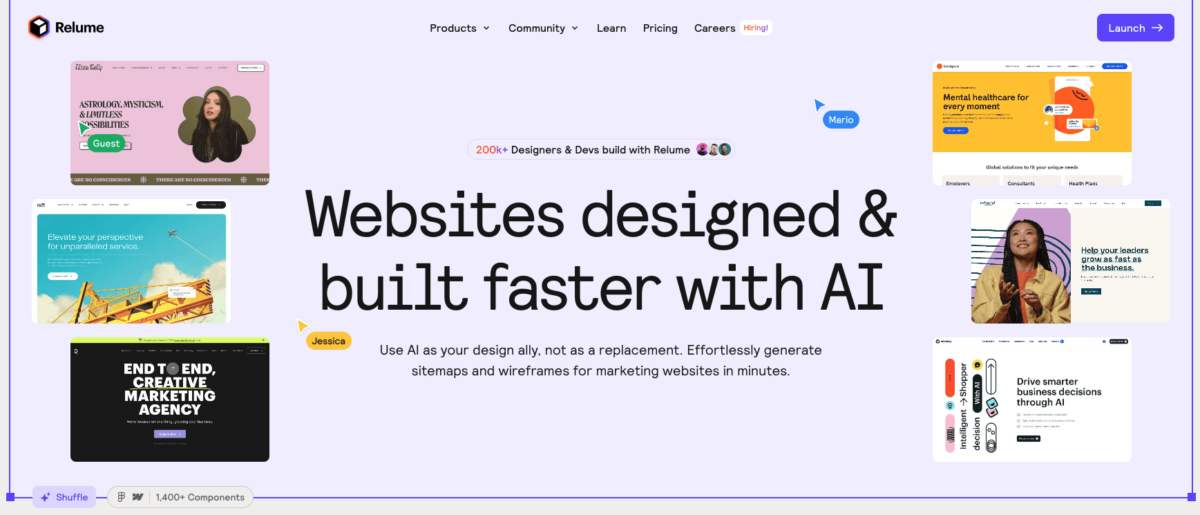
什麼是Relume?
Relume 是一個新創公司,致力於幫助網頁設計師在無代碼(No Code)和生成式人工智慧時代取得成功。
透過Relume所開發的No Code AI工具,不需要寫程式,只需要透過輸入需求(Prompt),就可以幫助你在網站設計規劃時,減少前期投入的大量時間,大幅提升效率!
而這些 AI 產出的元件及設計皆能複製至 Figma 以及 Webflow,串連整個製作的流程,讓一個網站從內容架構規劃到視覺設計再到網頁開發,變得更有效率。

(圖片來源:Relume)
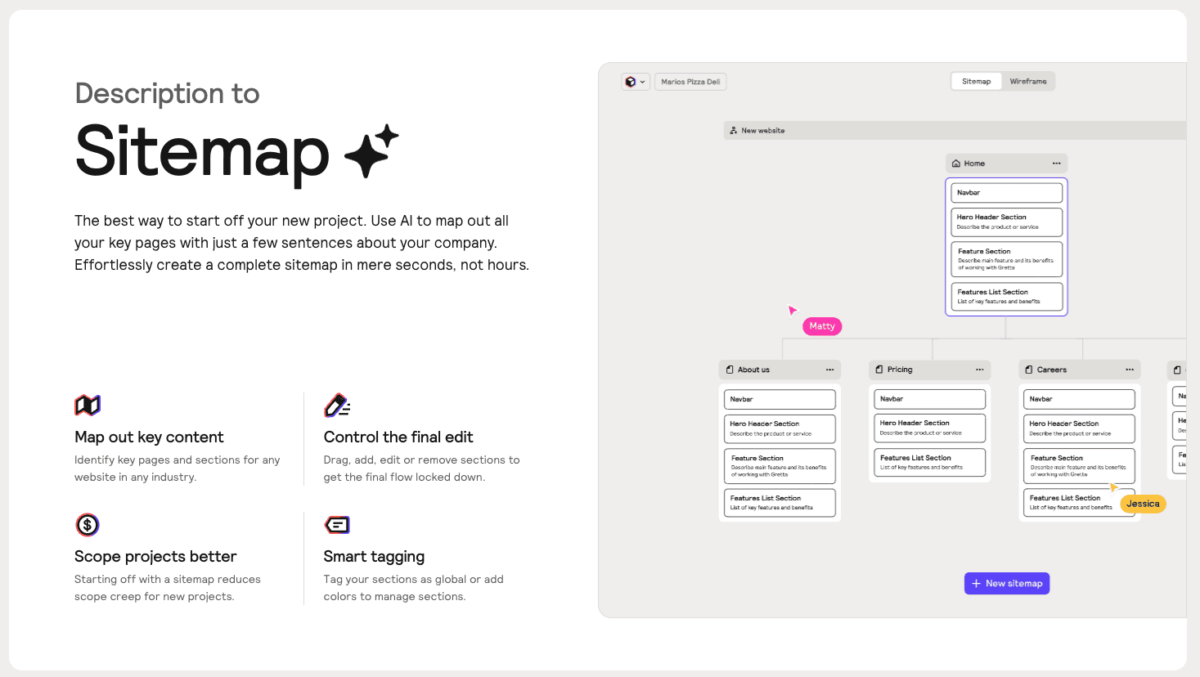
Relume主要提供的產品服務
Relume AI Site Builder: Relume主要服務,透過 AI 技術產生 Sitemap 及 Wireframe 後,同時就會自動產生文案內容及網站架構,整個過程不到幾分鐘,並且還可以生成不同的語言。
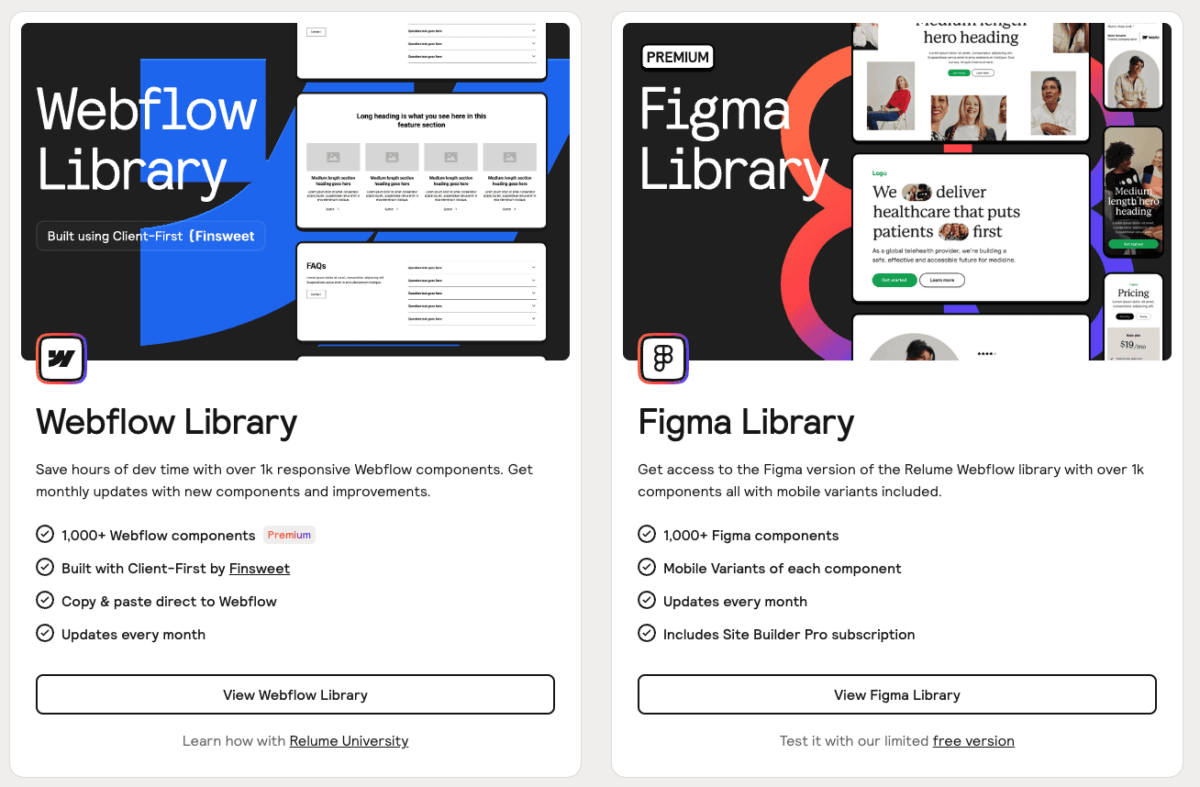
Relume library :提供許多已經設計好的元件給 Figma / Webflow ,你可以用不同的 nav、menu、card 、footer.. 等等,來組合出不同的 wireframe。

(圖片來源:Relume)
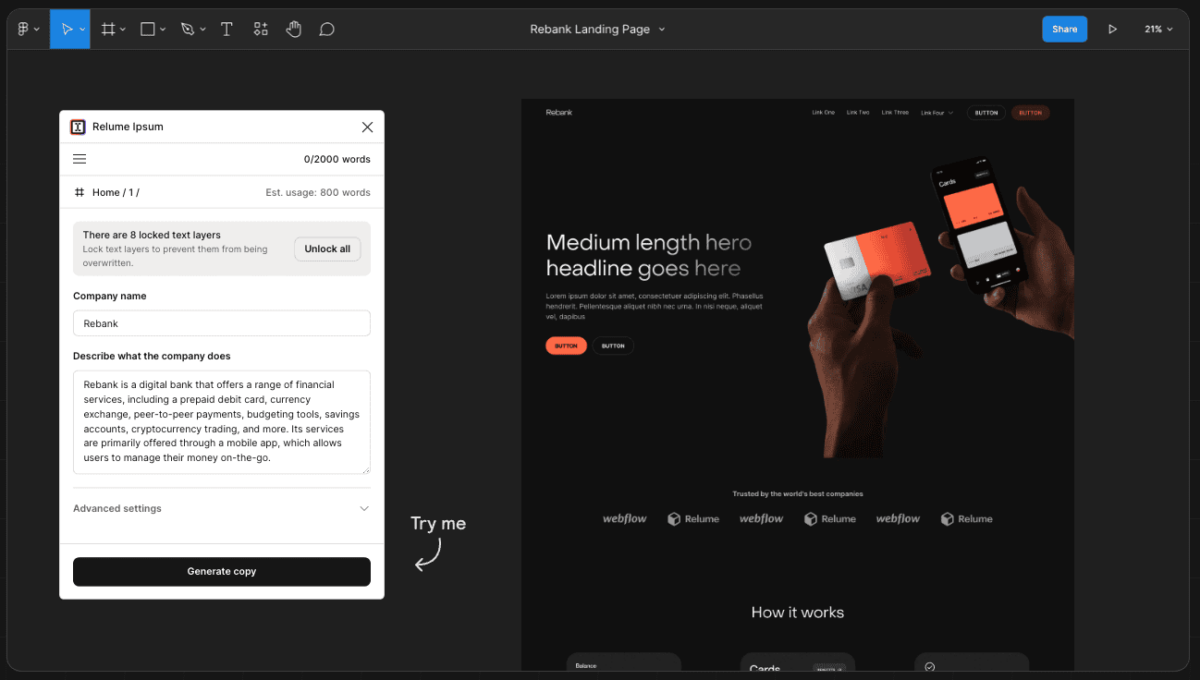
Relume Ipsum:Relume Ipsum為Figma的Plug-in,透過AI將你在Figma的設計文案,一次替換成你的提示內容。

(圖片來源:Relume)
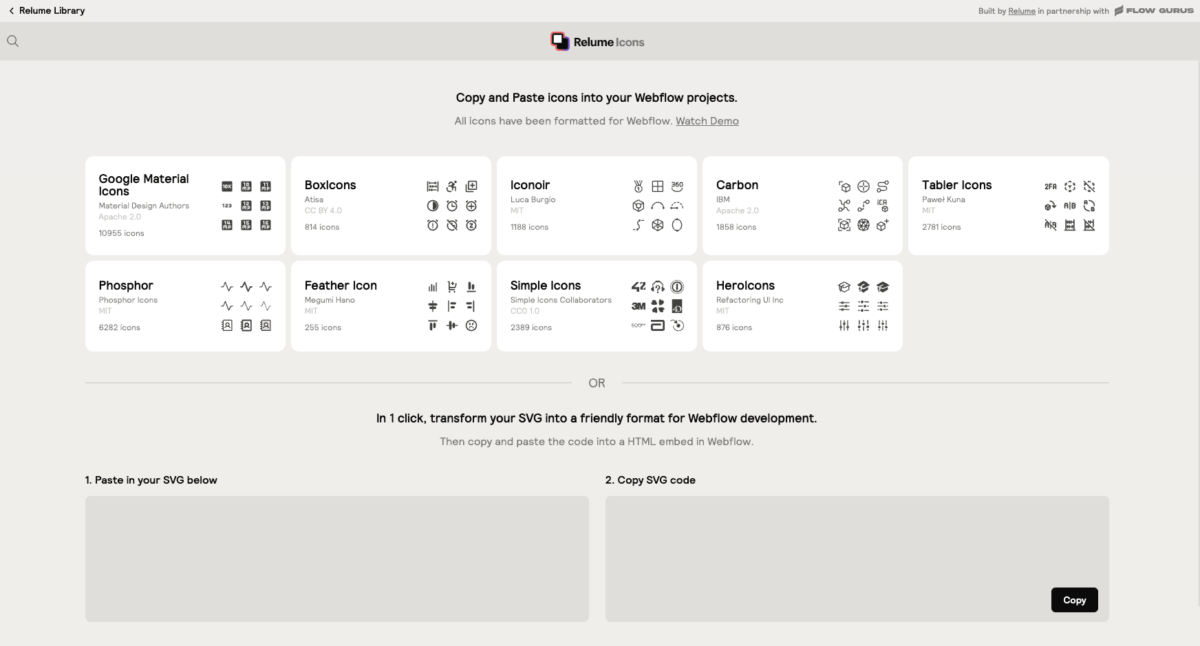
Relume Icons:提供了許多的 icon 設計,而且可以直接快速複製貼上到 Figma / Webflow

(圖片來源:Relume)
Relume AI Site Builder使用步驟
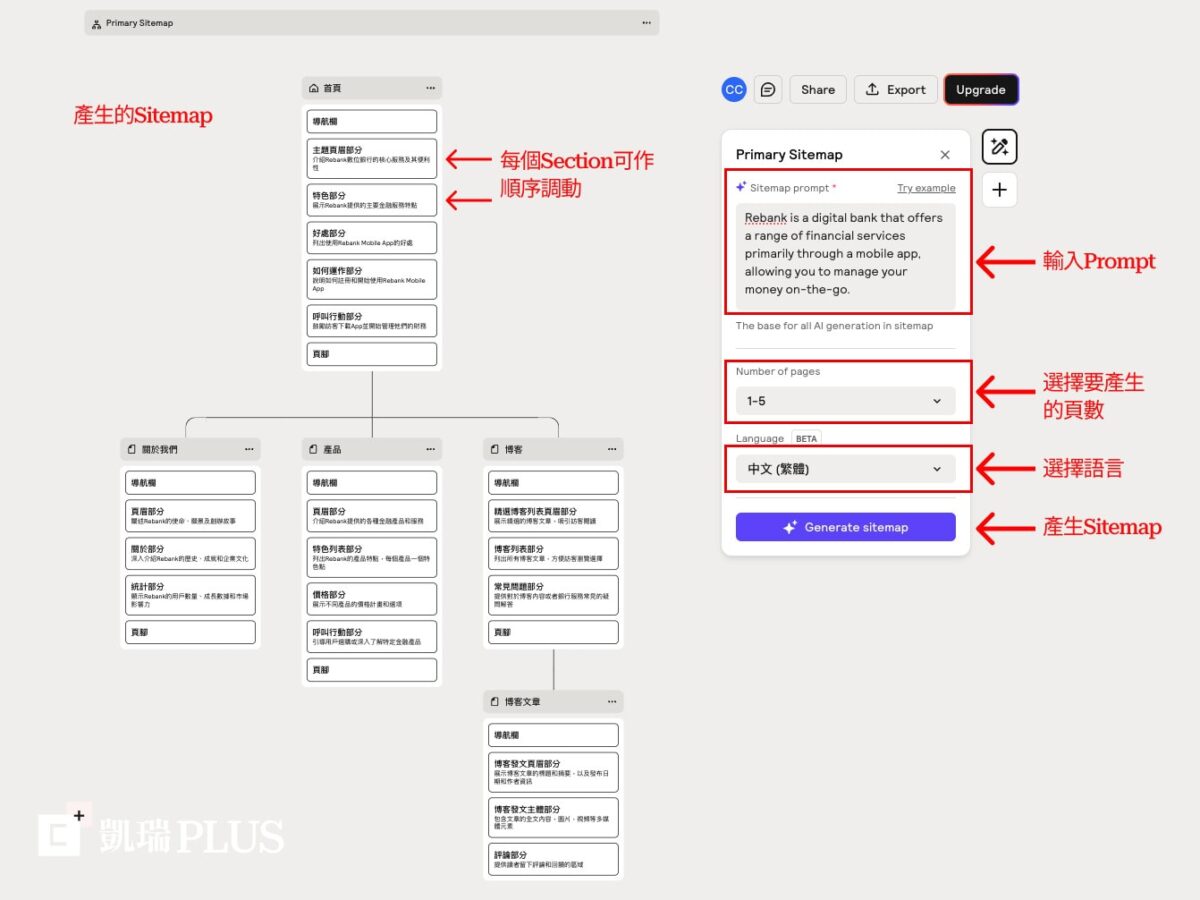
1.輸入指令,一鍵透過 AI 自動建立 Sitemap
在操作介面,輸入網站主題以及內容與頁面數量後,按下Generate New Sitemap (生成新 Sitemap) ,AI 即可自動生成網站架構及內容編排, 而AI 生成結果我們也能繼續拖拉排序、編輯或手動新增內容區塊項目 (e.g. Header、Feature … 等區塊)!
例如:想要設計一個健身品牌的網站,只要輸入公司產業與相關的訊息,如關於我們、產品或服務、聯絡方式等,就能讓 AI 自動生成系統所建議的 Sitemap,我們從Sitemap這樣就可以輕鬆查看和管理網站的整體結構。

2. 利用 AI 將 Sitemap 自動轉換成 Wireframe
以往繪製Wireframe是最費時間的一個環節,在使用Relume後,只要點擊切換,就可以輕鬆讓系統依據Sitemap內容自動會製成Wireframe!
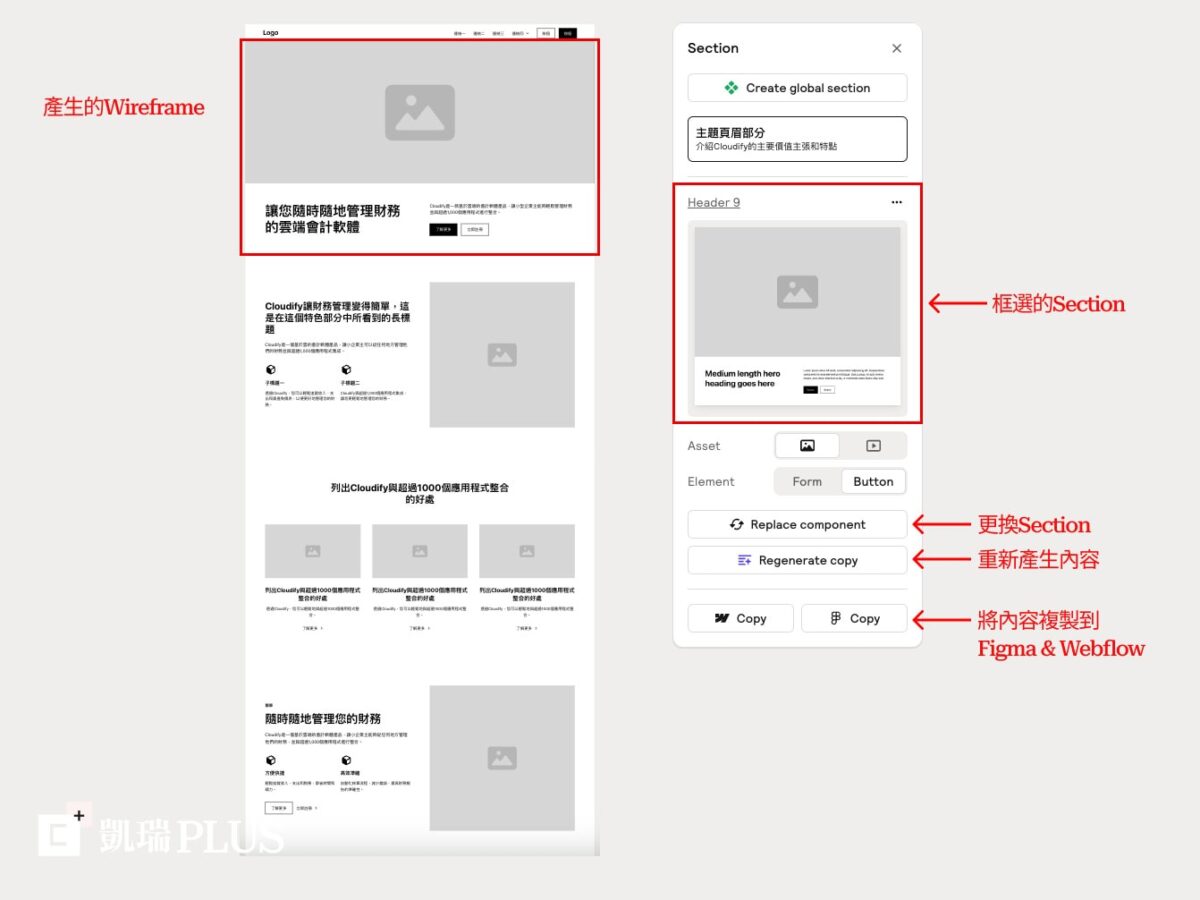
產出來的Wireframe,我們還可以根據每個Section做調整,手動選擇不同的Layout或是再讓AI重新生成。
另外,即使Sitemap內容調整,Wireframe也會立即自動更新,此外,如果我們想要單獨更換Wireframe裡面的文案,也可以選擇並按下Regenerate copy,就可以重新產生新的文案。

(圖片來源:Krea.ai)
3.共享給團隊成員並匯出到 Webflow & Figma
調整完後的Wireframe,只要按下share就可以產生連結,供團隊成員查看。確認後,就可以繼續接下來的設計步驟。
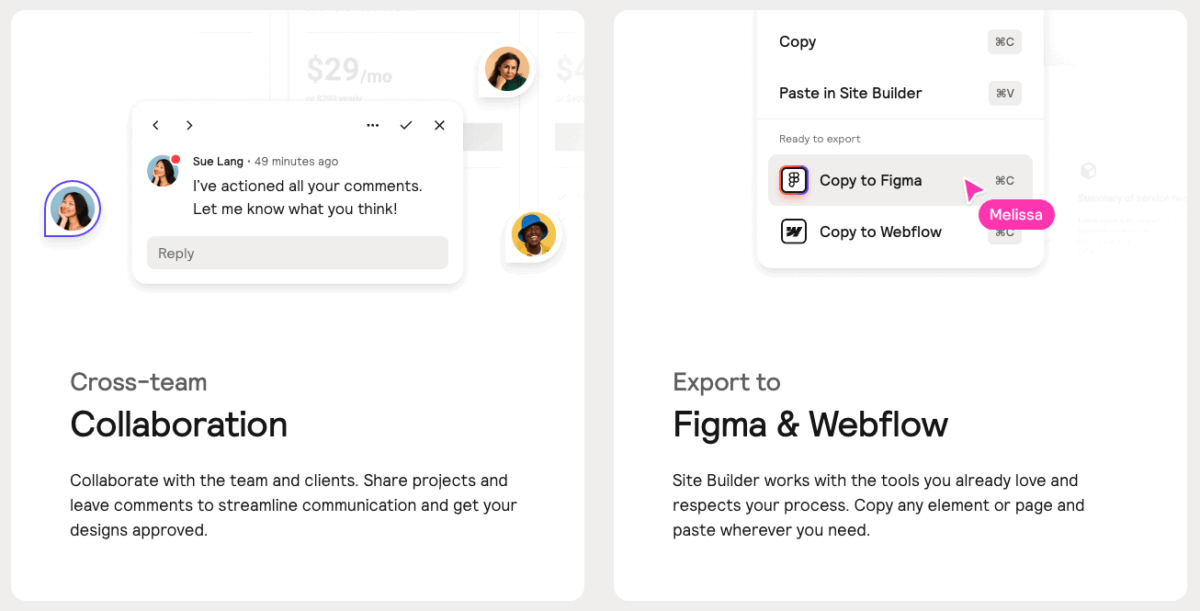
Relume最方便的是可以將Wireframe匯出到 Figma 或是 Webflow,匯出到Figma裡的Wireframe,每個Section都會是組件,可以做任意地更換,而匯入到Webflow裡的Wireframe也會有相應的Class產生。

(圖片來源:Relume)
結論:
從網站企劃的角色來看,Relume最吸引人的就是自動產生Sitemap,這樣就可以省略許多規劃的時間以及加速發想或是提案,但能不能產生準確的Sitemap還是需要輸入精確的Prompt,當然能夠描述得越詳細越好。
從設計師的角色來看,拿到完整的Wireframe並且可以直接在Figma或是Webflow編輯,只需要換圖、套用Style、加動效,就可以是一個很完整的網站,大大的提升工作效率。
Relume目前提供7天的免費試用期以及1次的免費版方案,但免費版只提供用戶建立1個網且並且只能產生一頁Wireframe。
若有長期的使用需求,可以考慮選擇2種付費方案,分別為1個月付費32美元,可以建立3個網站,以及 1個月付費40美元,無限制建立網站數量。
建議大家可以先註冊玩玩看免費版,體會用AI製作網站的力量。