雖然Figma提供的功能已經非常的多元,但是更棒的是,Figma Comunity還提供許多的外掛給使用者
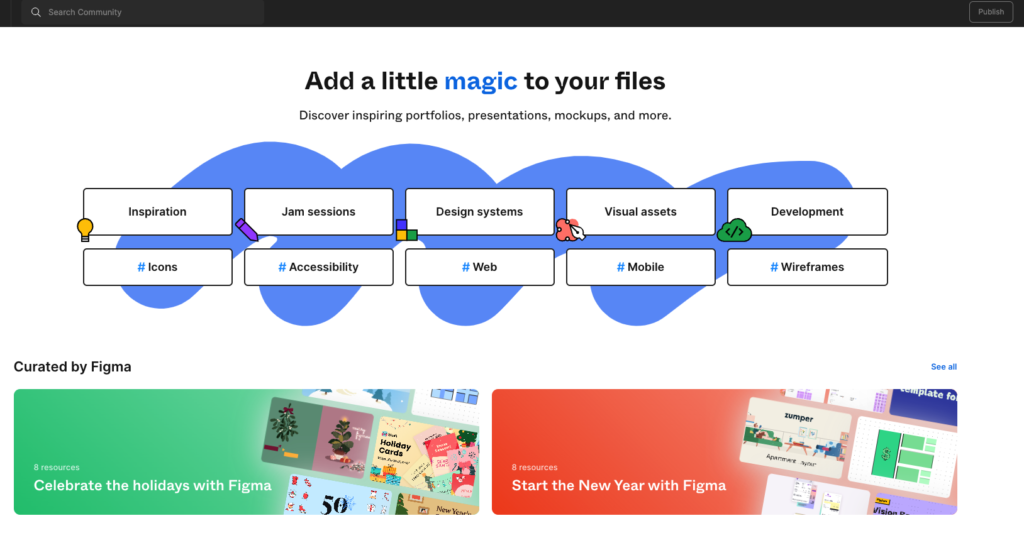
要在Figma裡面使用外掛非常的方便,我們只要透過Figma Community, 輸入關鍵字,就可以找到相對應的外掛,外掛的種類非常的多,凱瑞這邊挑出8個實際上常用到的外掛給大家參考,大家也可以多多去逛逛Community,發覺不錯的外掛

(圖片來源:Figma)
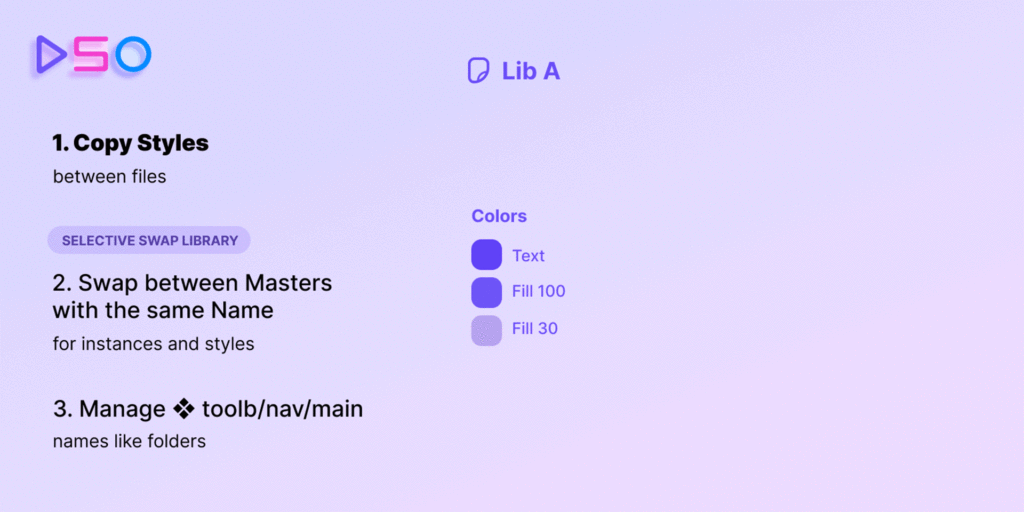
Design System Organizer圖層命名與組件整理
Design System Organizer可以幫助你整理設計元素以及組建的樣式,也可以針對這些組建進行分組、移動,批次重新命名,對於整理設計系統可以提昇不少的效率

(圖片來源:Design System Organizer)
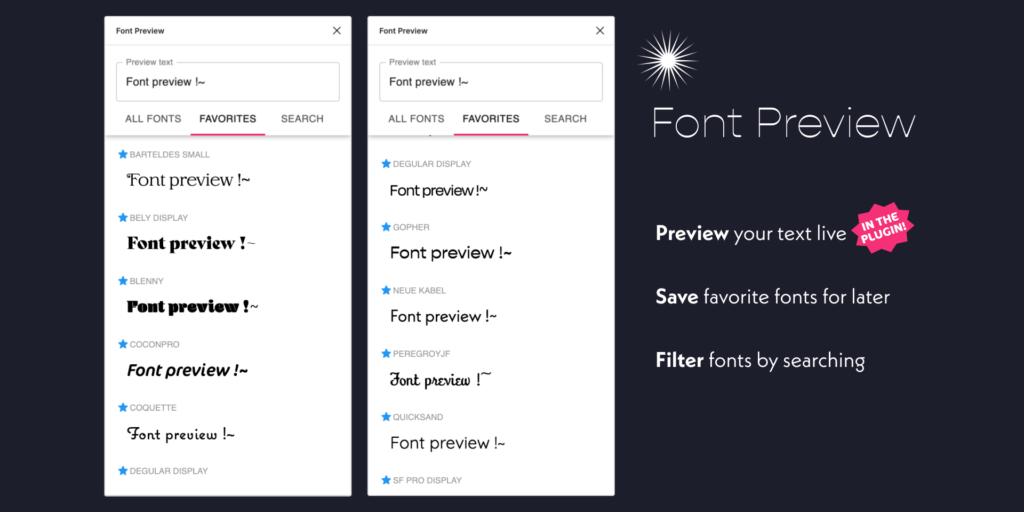
Font Preview字體預覽
覺得在Figma裡面挑選字體非常的困難嗎?因為介面上只有顯示字體名稱,並沒有辦法直接看到字體呈現的效果,現在有了Font Preview,我們可以直接快速瀏覽不同字體呈現的風格,也可以讓你收藏常用的字體,再來利用過濾器的功能,幫你找到合適的字體。
字體也是UI設計裡的一個重要元素,所選擇的字體必須符合整體的風格,才能讓UI整體效果更佳的協調。

(圖片來源:Font Review)
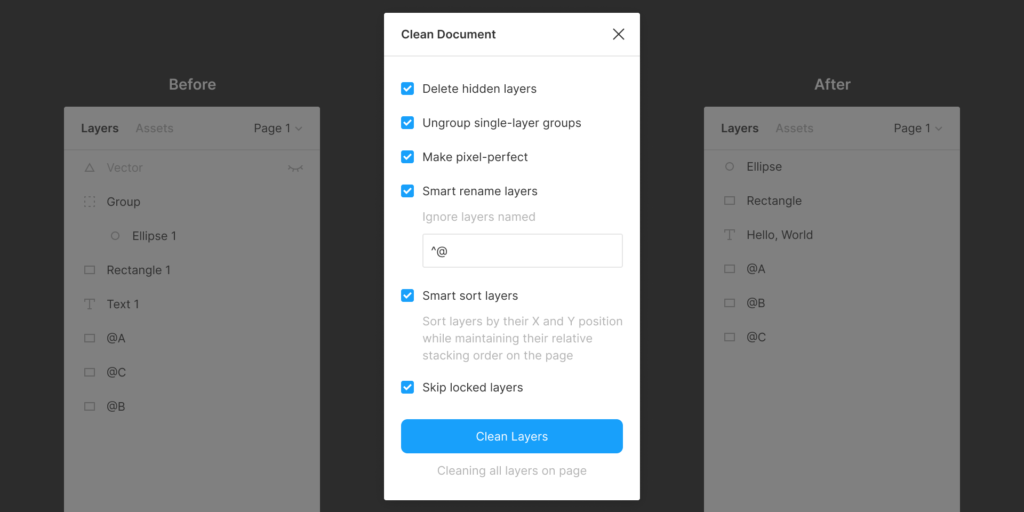
Clean document清理文件
如果你像凱瑞一樣,每次設計稿完成後,總是有雜亂的圖層以及命名,Clean document可以幫助你自動地打掃選中的設計檔案,清理隱藏不必要的圖層,解除只有單個圖層的Group,重新批次命名圖層,還可以根據組件位置對圖層重新排序。
維持乾淨清楚的圖層,才能讓一起協作的設計師更有效率的一起做設計喔!

(圖片來源:Clean Document)
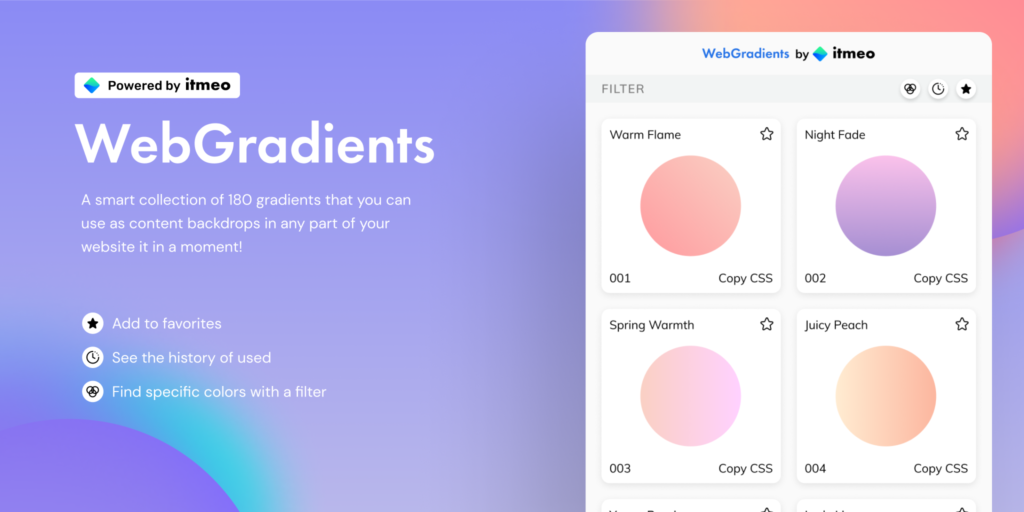
WebGradients漸層色彩
WebGradients 協助設計師快速製作漸層,並提供六大色系種類,設計師無須自己吸色選取,裡面漸層的配色,非常的柔和,不會特別的突兀,若你的背景色或是按鈕有用到漸層色,一定要來試試這個外掛

(圖片來源:WebGradients)
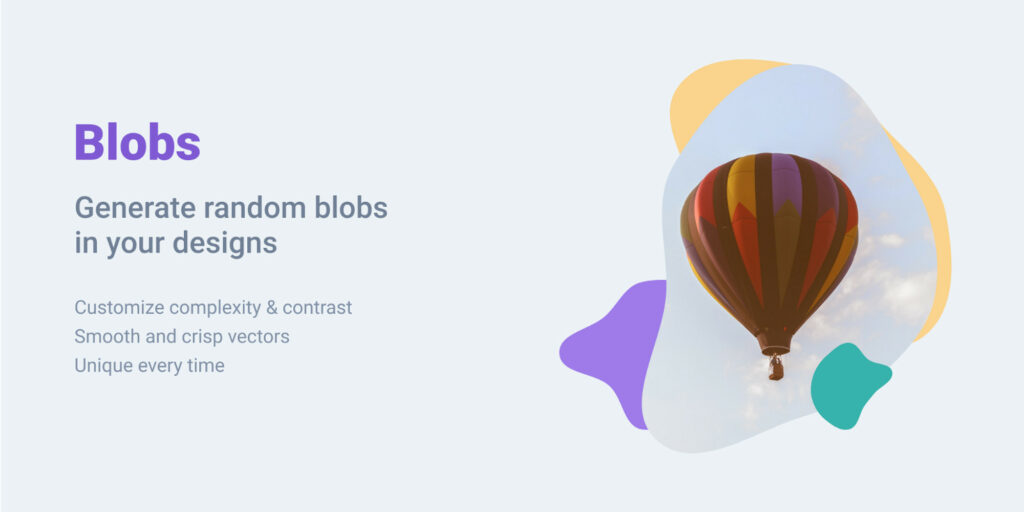
Blobs創建不規則向量色塊
Blobs讓你輕鬆創建不規則形狀,每個形狀都是隨機變化的,這種類型的色塊,很適合拿來做背景,如果再搭配Webgradient,就會有不錯的效果。
Blobs透過設定還可以控制色塊的結點數,建議節點數不用產生太多,產生出來的形狀會比較優雅柔和

(圖片來源:Blobs)
Humaaans for Figma客製人物向量圖
在製作APP的時候,常常會設計到訊息頁或是說明頁,這時候有人物出現,往往能帶出比較好的使用情境。以往我們都需要到Illustrator繪製人物,或是利用圖庫來修改,現在Humaans可以讓你快速鍵構出人物插畫,除了基本設計好的圖樣,你還可以分別將頭、手腳、身體、配件等拆開設計,改變顏色或大小形狀後,再自行組合,非常的方便
目前外掛只提供少量的人物與物件,期待未來能提供更多的品項

(圖片來源:Humaaans for Figma)
LottieFiles置入Lottie動畫
Lottie 最初是由Airbnb 開發的開源JSON文件動畫工具,特色是品質好不失真,且檔案小,已經逐漸取代傳檔的gif檔或是png連續圖,還有mp4動畫。通過這外掛,你可以將成千上萬的免費Lottie動畫作為gif或SVG插入你的設計中。
當然如果你想要自己設計動畫,就需要用到AE+Bodymovin輸出,網路上有許多教學,建議去搜尋看看

(圖片來源:LottieFiles)
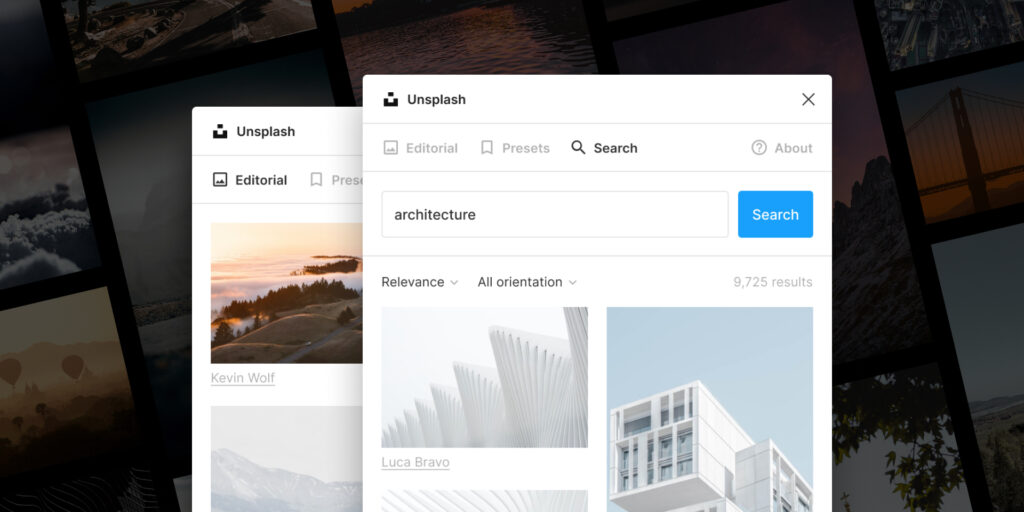
Unsplash高品質免費圖庫
在設計UI的時候,還在煩惱沒有圖庫嗎?借助Unsplash就可以在Figma裏隨機插入圖像,設計師也可以搜索特定的圖像。Unsplash提供的圖,品質都還蠻高的,也允許用於商業和個人專案

(圖片來源:Unsplash)
Content Reel 自動填充內容
非常實用的外掛,當我們在設計UI時,常常需要放一些假資料,透過Content Reel,設計師可以很輕鬆地將文字、頭像以及icon置入設計稿裡,不用一個一個填入

(圖片來源:Content Reel)
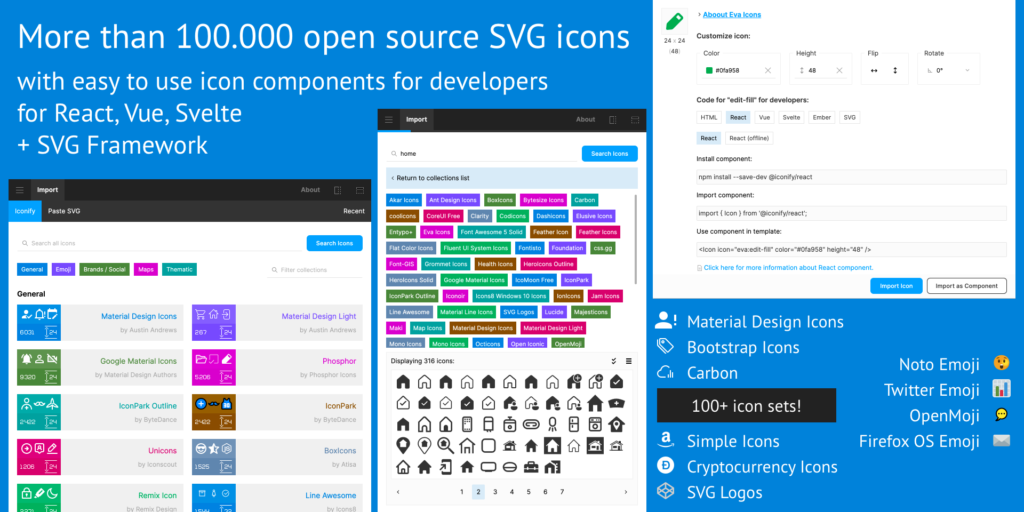
Iconify圖示
Iconify內建50個種類的圖示庫,包含超過40,000個圖示。通常輸入圖示名稱,就可以找到相對應的圖示,然後按add icon就可以置入到figma裏,省去需要從外部置入的步驟,且有包含SVG檔案,可以再進行修改

(圖片來源:Iconify)
延伸閱讀:快速了解Figma進階五大功能
結語
Figma的外掛不斷的推陳出新,只要設計上碰到什麼不方便的地方,也許逛逛Figma Community就可以找到相對應的外掛來解決,大家一定要好好善用這資源喔