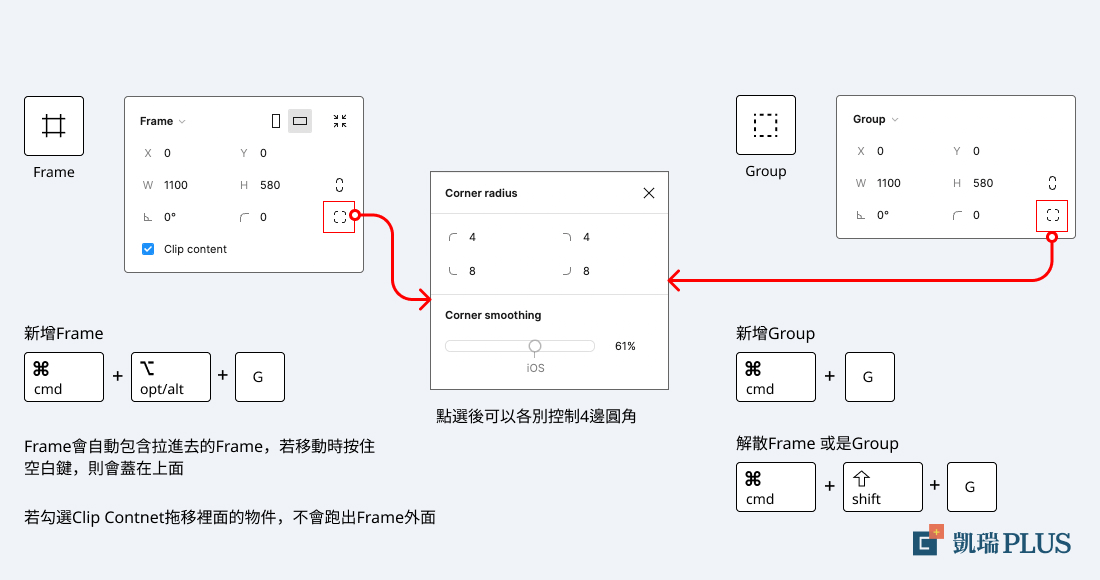
Figma裡最主要的容器-Frame的用法
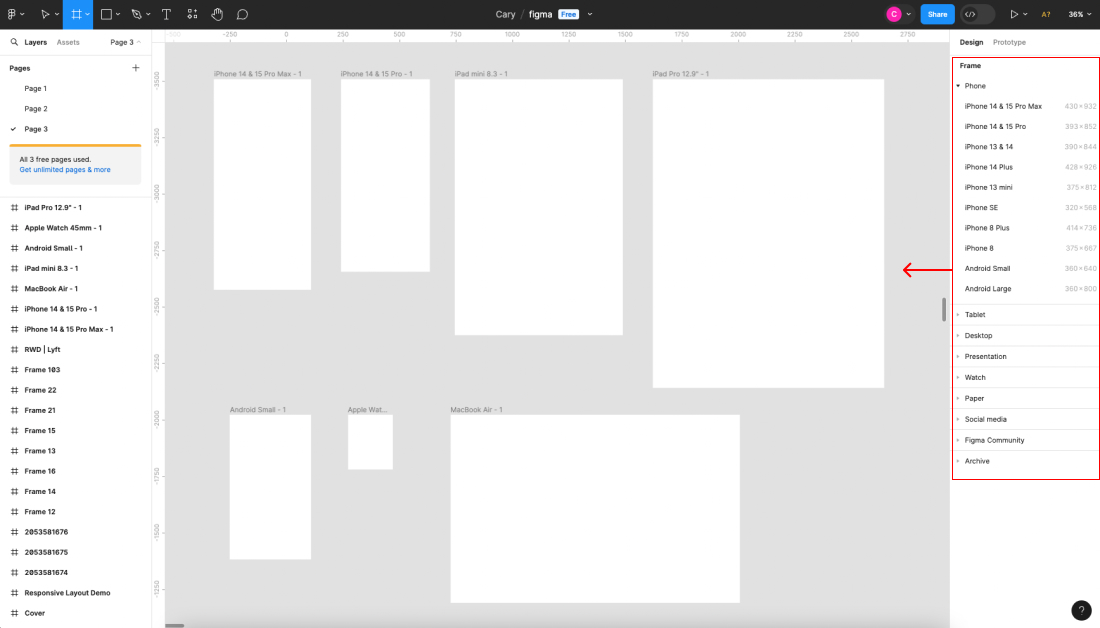
我們可以把Frame當作是一個有尺寸的容器,例如:iphone最小尺寸為375×667。
點選Frame這項功能後 (快捷鍵F),可以在Figma操作介面的右半邊看到不同設備的尺寸,點選後,就會出現在畫板裡。
Frame可以層層包覆,選定尺寸後,我們可以在這容器裡放置各種相關的設計元素,而這些設計元素也可以是由Frame所組成。
另一個跟Frame看起來相似的功能是Group,但是Group單純是對一些元素打包與整合,而Frame則是有自動佈局,組件化方面的功用,在設計時,通常用Frame的機率會高很多。


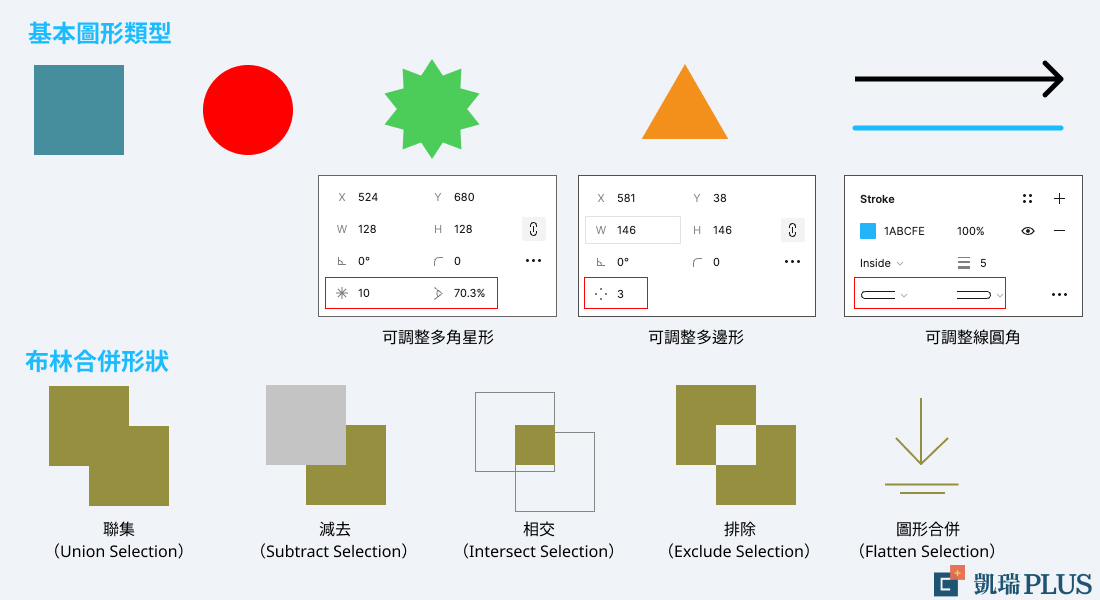
Figma基本圖形與布林合併形狀
Figma裡所提供的基本圖形就只有幾種類型,包含:正方形,圓形,星形,三角形,線段,其中星型跟三角形還有線段在面板上會有比較特殊的屬性可以調整。
而布林運算在畫icon時,常常會用到,所以熟悉掌握使用的方式,是必須的。
我們可以利用布林運算將形狀合併或是減去,但在運算後原來的形狀只是暫時隱藏,所以還有修正的機會。若是直接合併形狀,則原本的形狀就會消失。

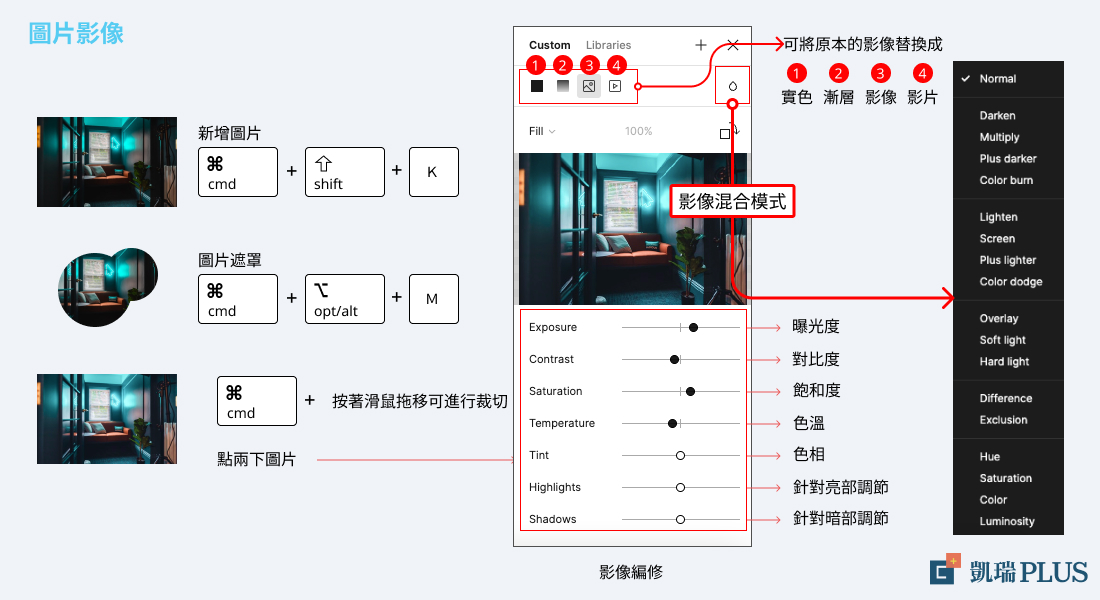
Figma影像圖片-調整與編輯屬性
雖然Figma不是專門處理影像圖片的軟體,但是還是提供一些圖片基本編輯的功能。
可以對圖片進行裁切,將圖片當作遮罩來使用。
點擊圖片兩下,就可以針對圖片作一些基本屬性修改,包含:曝光度、對比度、飽和度、色相、色溫…等等。
圖片可以替換成實色、漸層、影像或是影片。另外透過影像混合模式,可將兩張影像進行疊加,產生不同的效果

Figma文字特性以及顏色樣式
Figma文字可利用快捷鍵T來建立,文字的樣式被拆解為字體樣式(字的大小、種類、粗細 )和顏色填充樣式 (填充樣式也適用於其他的元素)。
文字的樣式還有顏色的樣式,都可以透過面板新增儲存起來,之後要用到相同的樣式時,就可以快速的選取套用。
在字距方面,Figma默認是由百分比來界定,但是也可以打入px來界定,例如:120% or 16px,系統會自動轉換。
而文字排版,有三種屬性,自動寬度、自動高度、還有固定文字範圍,通常自動寬度會比較常使用到。

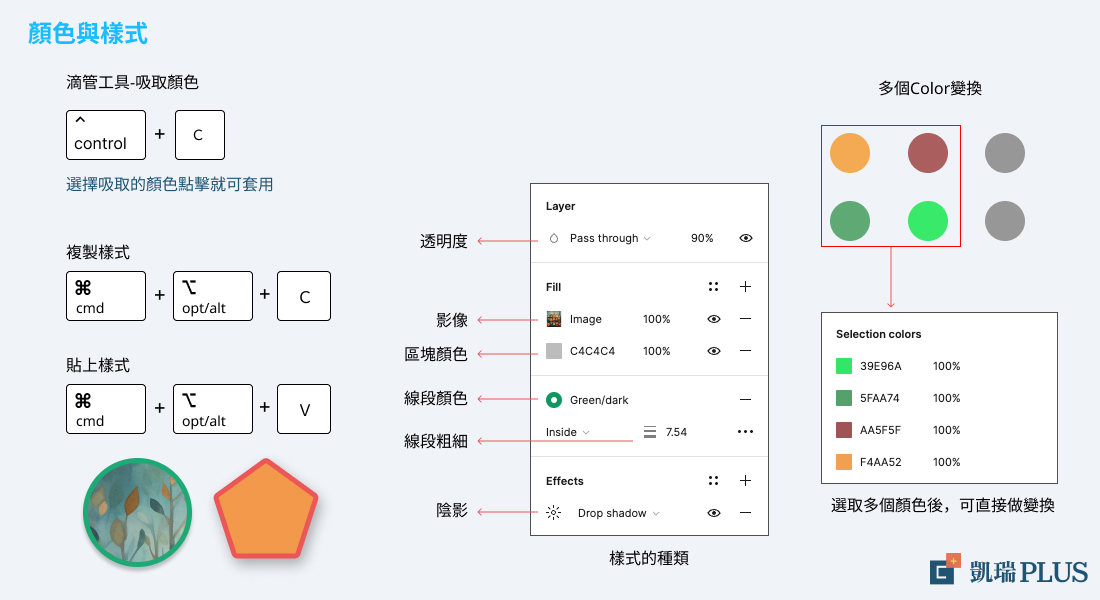
Figma顏色管理與樣式
Figma的滴管工具,可以很輕易地吸到畫面上所有的顏色,點選物件後,按下Control+C就可以啟動,吸取到到畫面上想要的顏色,點擊後就可以把顏色套用在原本的物件上。
若要將不同的物件的樣式複製到另一個,點選物件後,按下Cmd+Opt/alt+C,之後再選擇另一個物件,按下Cmd+Opt/alt+V,就可以將樣式複製過去。
可複製的樣式屬性包括:透明度、影像、區塊顏色、線段顏色、線段粗細、陰影效果。
若想要多個顏色變換,則可全部選取起來,在介面上統一變換。

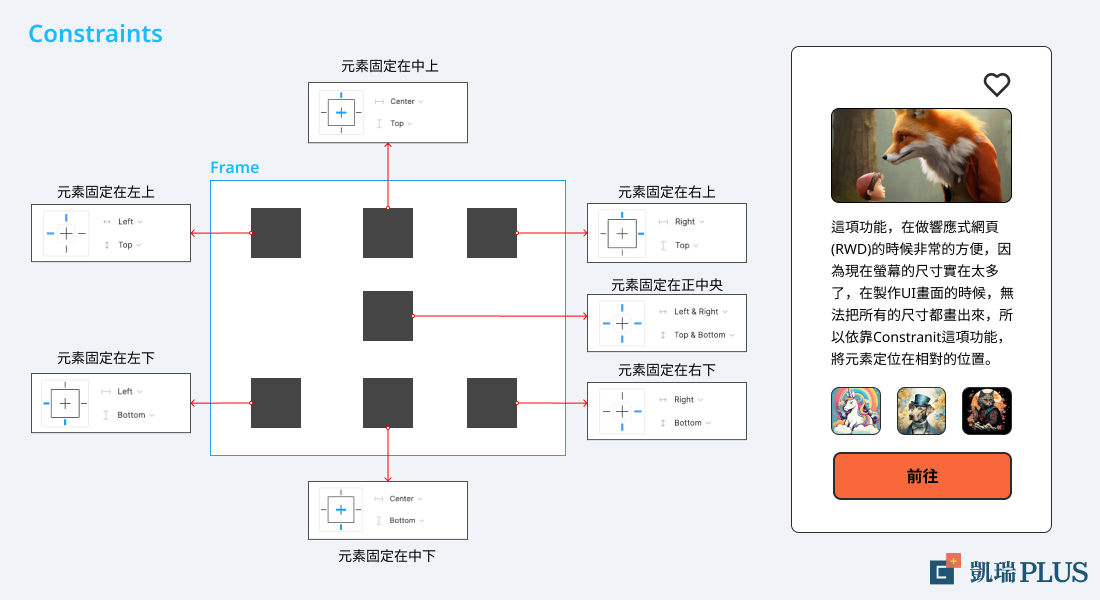
Figma響應式功能(RWD)-Constraint
Constraints這功能必須搭配Frame來使用,目的是讓Frame裡面的物件固定在某個地方,這樣在畫面伸縮時,就不會影響物件固定的間距。
這項功能,在做響應式網頁(RWD)的時候會常使用,因為現在裝置的尺寸實在太多了,所以在設計時畫面時,就可以使用Constranit這項功能,將元素定位在相對的位置,之後有不同尺寸的時候,就可以快速地調整。

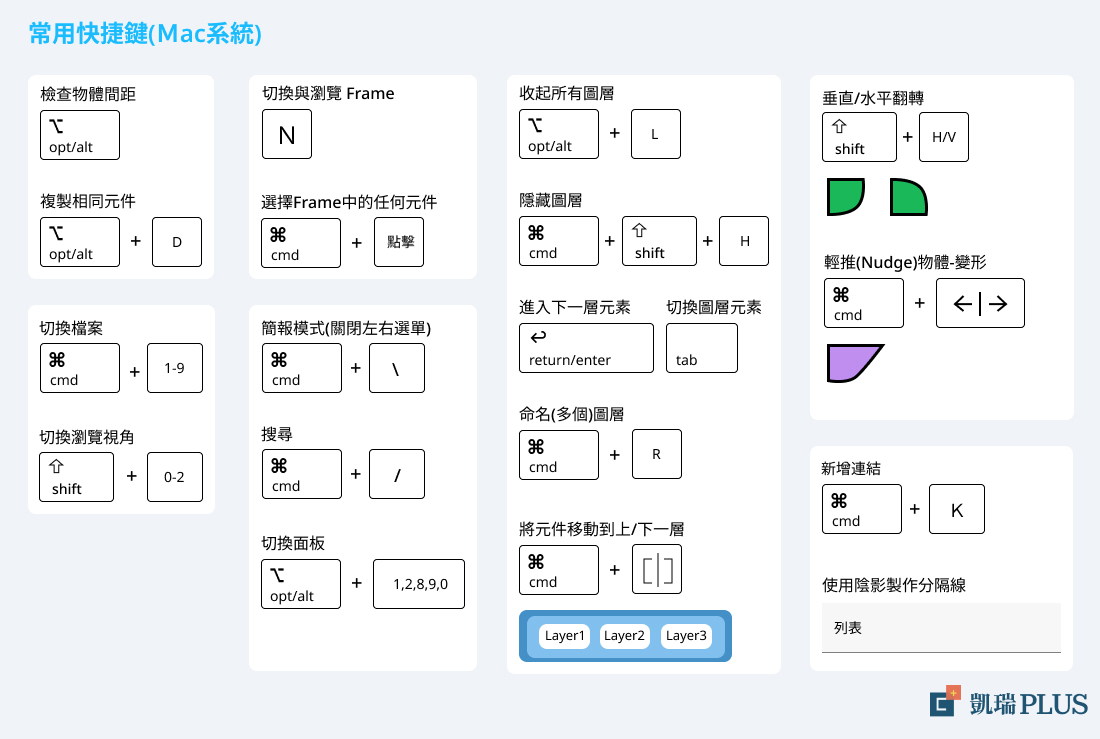
補充:Figma快捷鍵預覽
快捷鍵的部分,建議大家都可以熟練,Figma提供一個不錯的功能,只要在畫面中按下問號,就會顯示所有的快捷鍵,只要有按過的都會顯示藍色,大家可以對照著按,熟練後,設計速度會提升許多。